Hello,
It’s such a long time since our last meeting on Tutorial section, isn’t it?
I’m Alex and today I will introduce the next issue of Magento Tutorial which is called Lesson 9: Magento Form in Backend.
The required duration for this lesson is 2 hours. It includes 3 sub-issues:
- Magento form and its elements in backend
- Creating Magento form in backend
- Actions in Magento form (save, delete, save and continue edit)
After finish this lesson, you will know how to create Magento form in backend and customize the fields in the Magento form.
Now let’s begin part 1 with the two first sub-issues!
[yellowbox] Exclusive bonus: Rocket your sales by right segment, right target! Magento moduless and Magento 2 modules are powerful extensions for your web-store [/yellowbox]1. Magento form and its elements in backend
Form admin allows user to enter and save data into the database. A magento form includes the following elements:
- Form Container
- Form tag
- Form tabs
- Form action button
- Form fields
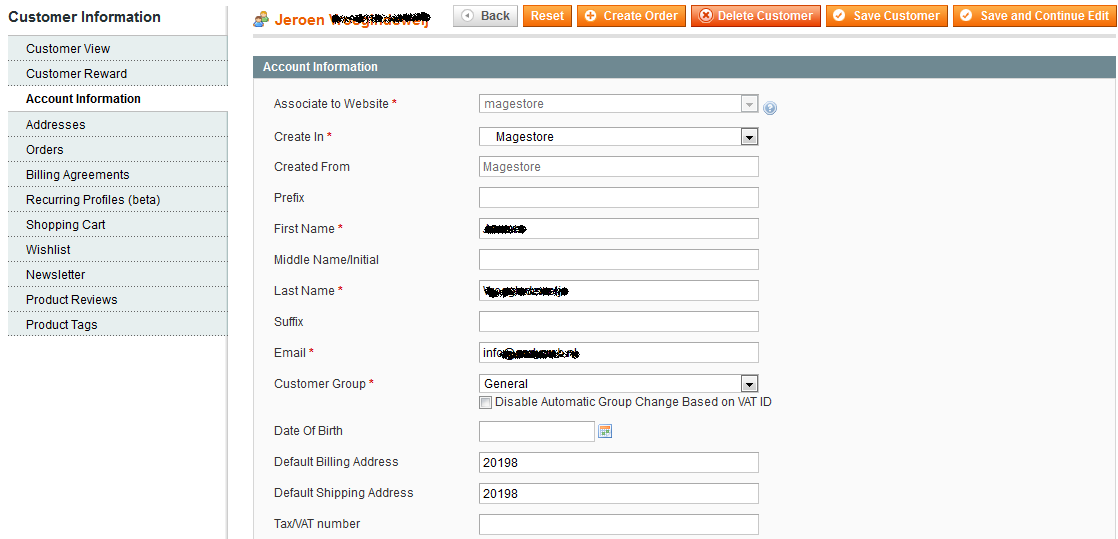
Below is how the Customer Information form looks:

2. Create magento form in backend
2.1 Create action to display the magento form in backend
Add new item case
In the case we need to add new item, we should write function newAction() in the controller file:
app/code/local/Magestore/Lesson09/controllers/Adminhtml/Lesson09Controller.php
public function newAction(){
$this->loadLayout();
$this->_setActiveMenu('lesson09/items');
$this->_addBreadcrumb(Mage::helper('adminhtml')->__('Item Manager'), Mage::helper('adminhtml')->__('Item Manager'));
$this->_addBreadcrumb(Mage::helper('adminhtml')->__('Item News'), Mage::helper('adminhtml')->__('Item News'));
$this->_addContent($this->getLayout()->createBlock(' lession09/adminhtml_lession09_edit'))
->_addLeft($this->getLayout()
->createBlock('lession09/adminhtml_lession09_edit_tabs'));
$this->renderLayout();
}
In the other hand, we also can use a shot function as below. However, it’s can be used only when we had editAction() in this controller. Please look at the edit item case for better understanding.
public function newAction() {
$this->_forward('edit');
}
Edit item case
In the case we need to add some coding to load data from the database of the item to be edited
public function editAction() {
$id = $this->getRequest()->getParam('id');
$model = Mage::getModel('lesson09/lesson09')->load($id);
if ($model->getId() || $id == 0) {
$data = Mage::getSingleton('adminhtml/session')->getFormData(true);
if (!empty($data)) {
$model->setData($data);
}
Mage::register('lesson09_data', $model);
$this->loadLayout();
$this->_setActiveMenu('lesson09/items');
$this->_addBreadcrumb(Mage::helper('adminhtml')->__('Item Manager'), Mage::helper('adminhtml')->__('Item Manager'));
$this->_addBreadcrumb(Mage::helper('adminhtml')->__('Item News'), Mage::helper('adminhtml')->__('Item News'));
$this->_addContent($this->getLayout()->createBlock(' lession09/adminhtml_lession09_edit'))
->_addLeft($this->getLayout()
->createBlock('lession09/adminhtml_lession09_edit_tabs'));
$this->renderLayout();
} else {
Mage::getSingleton('adminhtml/session')->addError(Mage::helper('lesson09')->__('Item does not exist'));
$this->_redirect('*/*/');
}
}
[yellowbox]Exclusive information: Have you encouraged customers to shop with responsive Reward system? Let your customers feel that they are always rewarded and appreciated anytime visiting your store [/yellowbox]
2.2 Create blocks in magento backend
Form Container
The form container is, as the name suggests, the main div tag inside which all the form elements/html is placed. To create a form container you need to create a php file inside your Block/Adminhtml folder which extends Mage_Adminhtml_Block_Widget_Form_Container class. Let’s name our container file as Form.php
app/code/local/Magestore/Lesson09/Block/Adminhtml/Lesson09/Edit.php
class Magestore_Lesson09_Block_Adminhtml_Lesson09_Edit extends Mage_Adminhtml_Block_Widget_Form_Container
{
public function __construct()
{
parent::__construct();
$this->_objectId = 'id';
$this->_blockGroup = 'lesson09';
$this->_controller = 'adminhtml_lesson09';
$this->_updateButton('save', 'label', Mage::helper('lesson09')->__('Save'));
$this->_updateButton('delete', 'label', Mage::helper('lesson09')->__('Delete'));
$this->_addButton('saveandcontinue', array(
'label' => Mage::helper('adminhtml')->__('Save And Continue Edit'),
'onclick' => 'saveAndContinueEdit()',
'class' => 'save',
), -100);
}
public function getHeaderText()
{
return Mage::helper('lesson09')->__('My Form Container');
}
}
Note:
• getHeaderText(): This function return’s the Text to display as the form header. You can see the form header in the screenshot attached Admin Form Container.
• $this->_objectId: This variable is used in the form URL’s. This variable has the forms entity primary key, e.g the delete button URL would be module/controller/action/$this->_objectid/3
• $this->_blockGroup = ‘lesson09′; and $this->_controller = ‘adminhtml_lesson09′; they are very important, these variables are used to find FORM tabs file. i.e the path of the form tabs should be {$this->_blockGroup . ‘/’ . $this->_controller . ‘_’ . $this->_mode . ‘_form’}. The value of $this->_mode by default is ‘edit’. So the path of the php file which contains the form tag in our case would be ‘lesson09/adminhtml_lesson09_edit_form’.
• $this->_updateButton() and $this->_addButton() are used to update/add buttons to the form container. These buttons are visible in the screenshot Admin Form Container
Form Tag
This php file contains the actual



