Hi buddies,
As you all know, one of the most important issues in e-commerce is payment method. Fortunately, Magento developed a full payment system, which ensures that your customers feel comfortable when shopping on your site.
In this Magento tutorial, we will learn how Magneto payment methods work and how to build the base of a payment method. This lesson is divided into two parts and lasts for three hours:
- How payment methods work in Magento
- How to build the base of a payment method
1. How payment methods work in Magento
1.1. How payment methods work in Magento
When it comes to going through an order in Magento, payment methods are the last stage of the process. Once customer details have been filled in and the shipping method has been chosen, the payment method comes into play. Its role is to finalize the order and handle how the customer is going to pay for the order that he placed.
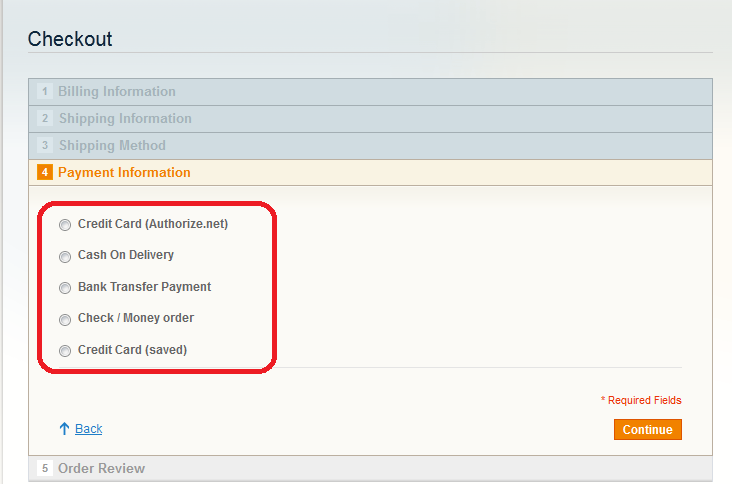
Magento will take all the order details, including what items are in the order, where it is being shipped, and all the pricing totals, after which it will proceed to the payment stage. Magento will load payment methods, one by one and present them to the customer.
Once the customer has selected a payment method, then Magento will progress towards processing through the method’s function for sending the data for processing. This could be anything from sending the request via an API, processing credit card details, or authorizing them.

The other functions of a payment method are to handle the invoicing, capturing, voiding, and refunding of payment itself. These are all functions that the payment method will deal.
1.2. Payment methods bundled with Magento
Go through the existing payment modules that are bundled with Magento by default, so that we may learn from them by exploring their inner depths. It helps a great deal when trying to explore the files in these bundled modules and read through the code as best we can, trying to understand how everything works.
There are numerous bundled payment methods included with Magento and they are listed below, with their module names and the subsequently attached payment gateways that they integrate into Magento:
- Authorize.Net (module folder name: PayGate)
- Google Checkout (module folder name: GoogleCheckout)
- Magento standard methods (module folder name: Payment)
- Check/Money order
- Purchase order
- Saved CC
- Zero Subtotal Checkout
- PayPal (module folder names: Paypal, PaypalUK)
- You can go to Admin / System / Configuration / Payment Methods to enable these payment methods.
Exploring through these bundled payment methods after reading through this lesson will hopefully give us a fuller picture of how they work. A lot can be learned by jumping into the directories and files of pre-built modules that are out there.
| And this is a bonus: Download a free guide that will show you 21-point Magento 2 Pre launch checklist. |
|---|
2. Building the base of a payment method
We’re going to build the base of a payment method. This is something that won’t have a purpose, but to provide us with a base – which we can build on – to create our fuller featured payment method.
It will show us what the bare bones are in order for you to be able to later go on and create a fully functional method later on.
Step 1: I’m sure that you’re familiar with declaring a module. Here, I create the file Magestore_Lesson26.xml and filling it with the code:
<config> <modules> <Magestore_Lesson26> <active>true</active> <codePool>local</codePool> <depends> <Mage_Payment /> </depends> </Magestore_Lesson26> </modules> </config>
A noticeable feature is that I’m using the <depends></depends> tags. This means that if the core payment-handling module in Magento has been disabled, then the module will be error.
Step 2: Add the code below to the /app/code/local/Magestore/Lesson26/config.xml file
<default> <payment> <lesson26> <active>1</active> <model>lesson26/payment</model> <order_status>1</order_status> <title> Credit Card (Magento Online Course Lesson 26) </title> <cctypes>AE,VI,MC,DI</cctypes> <payment_action>authorize</payment_action> </lesson26> </payment> </default>
By adding the code to the config.xml file, I have declared in Magento that this is a payment module by using the <payment></payment> tags. The default payment action for this module is declared. This is a choice between Authorize and Authorize and Capture. Authorize confirms that the payment method is correct and valid, whereas Authorize and Capture grabs the payment form the account at the same time as verification. The credit card types are available in this module AE, VI, MC, DI which were declared in <cctypes></cctypes> tags.
Step 3: Now, I create file Payment.php in /app/code/local/Magestore/Lesson26/Model. This file stand for a adaptor model which is responsible for adapting the model towards a functional tool to be used by the system. In this case, all functionality is stored within this file. I place the following code within it:
class Magestore_Lesson26_Model_Payment extends Mage_Payment_Model_Method_Cc {
protected $_code = 'lesson26';
/**
* Is this payment method a gateway (online auth/charge) ?
*/
protected $_isGateway = true;
/**
* Can authorize online?
*/
protected $_canAuthorize = true;
/**
* Can capture funds online?
*/
protected $_canCapture = true;
/**
* Can capture partial amounts online?
*/
protected $_canCapturePartial = false;
/**
* Can refund online?
*/
protected $_canRefund = false;
/**
* Can void transactions online?
*/
protected $_canVoid = true;
/**
* Can use this payment method in administration panel?
*/
protected $_canUseInternal = true;
/**
* Can show this payment method as an option on checkout payment page?
*/
protected $_canUseCheckout = true;
/**
* Is this payment method suitable for multi-shipping checkout?
*/
protected $_canUseForMultishipping = true;
/**
* Can save credit card information for future processing?
*/
protected $_canSaveCc = false;
public function authorize(Varien_Object $payment, $amount){
$data = $payment->getData();
}
public function capture(Varien_Object $payment, $amount)
{
$paymentData = unserialize($payment->getAdditionalData());
}
public function void(Varien_Object $payment)
{
//action when order is void
parent::void($payment);
}
public function refund(Varien_Object $payment)
{
//action when order is refund
parent::refund($payment);
}
}
What this code does is that it provides a very solid base for building payment method. Here, I have:
- Class declaration and initial payment module declaration to Magento
- Protected variables which define to Magento what the module can and cannot do, so that it automatically restricts how the module operates
- Four function defining key operations of a payment method:
- The processing of the payment
- authorize()
- capture()
- After the order has had it’s payment successfully processed.
- void()
- refund()
- The processing of the payment
Step 4: Declare configuration options for admin panel
This file will define how you see configuration options in Magento admin panel System -> Configuration
I place this code in the file app/code/local/Magestore/Lesson26/etc/system.xml:
<config> <payment> <groups> <!-- newmodule fieldset --> <lesson26 translate="label" module="lesson26"> <!-- will have title 'New Module' --> <label>Lesson 26 Payment Method</label> <!-- position between other payment methods --> <sort_order>670</sort_order> <!-- do not show this configuration options in store scope --> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>0</show_in_store> <fields> <!-- is this payment method active for the website? --> <active translate="label"> <!-- label for the field --> <label>Enabled</label> <!-- input type for configuration value --> <frontend_type>select</frontend_type> <!-- model to take the option values from --> <source_model>adminhtml/system_config_source_yesno</source_model> <!-- field position --> <sort_order>1</sort_order> <!-- do not show this field in store scope --> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>0</show_in_store> </active> <order_status translate="label"> <label>New order status</label> <frontend_type>select</frontend_type> <source_model>adminhtml/system_config_source_order_status_processing</source_model> <sort_order>4</sort_order> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>0</show_in_store> </order_status> <title translate="label"> <label>Title</label> <frontend_type>text</frontend_type> <sort_order>2</sort_order> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>0</show_in_store> </title> </fields> </lesson26> </groups> </payment> </sections> </config>
If you go now to Admin / System / Configuration / Payment Methods, you should see “Lesson 26 Payment Method” group. Enable it and try to checkout. On payment methods page you should see “Lesson 26” payment method with credit card form.

Step 5: Credit Card Form
To show a credit card form for customer to enter the credit card information on the checkout page, Magento already has an inbuilt block and template files which we can use directly in our payment method. So to include a block in payment method, we need to put in code our payment method model file. In my example, I will add the code below to my payment model file
app/code/local/Magestore/Lesson26/Model/Payment.php:
</span><span style="line-height: 1.5em;">protected $_formBlockType = 'lesson26/form_payment';
‘lesson26/form_payment’ is the path of the block class. The code written inside block class is:
Magestore_Lesson26_Block_Form_Payment extends Mage_Payment_Block_Form_Ccsave
{
protected function _construct()
{
parent::_construct();
}
}
And when you try to check out in frontend:

It’s end of lesson 26, after this lesson you should understand about:
- Payment methods in Magento
- How to use payment methods in Magento
- How to create a new custom payment method
Enjoy coding and see you later. Follow us in Magento Open Course for Magento Tutorial.



