Hello Magestore’s Blog loyal friends!
Wow, quite a long time since our last meeting on Tutorial section, right?
During those two weeks, we have received so many encouraging comments from you all, which have motivated us to continue our Tutorial series as soon as possible despite our limited time these days. And now, not to let you wait any longer, let’s start with Topic 10 – Advanced Features and the first part will be about widgets. Magento provides widgets so that admins can conveniently add dynamic content to a page without technical knowledge.
1. Create frontend widget
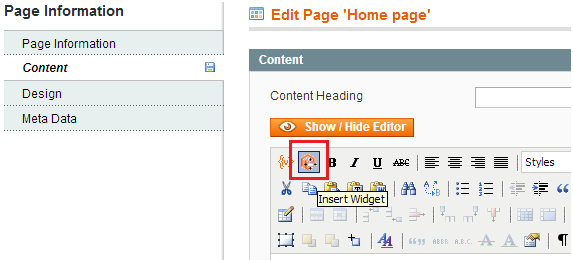
Admins can create a widget for a CMS page on WYSIWYG editor.
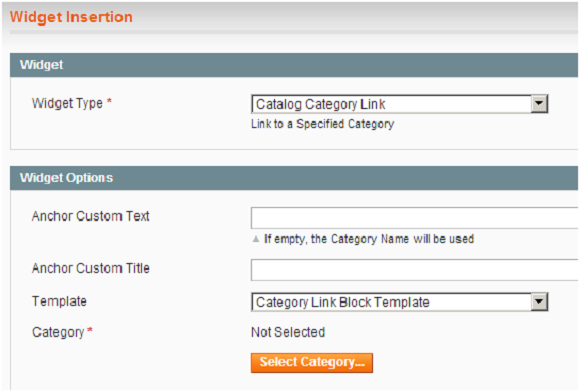
Admins need to select widget type and specify parameters for that widget.
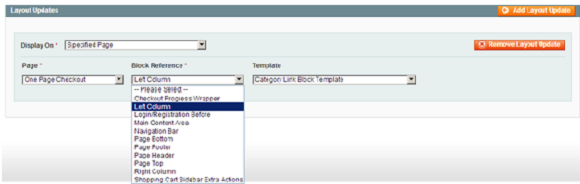
Another way is that admins can create a widget for any magento page by going to the menu CMS –> Widgets and adding new widget instance. On the edit form, admins need to select the layout updates to choose a specific page and position for the widget.
2. Widget for custom module
Magento allows developers to add a custom widget type easily.
Firstly, you need to declare your custom widget type in the widget.xml file on etc folder.
<?xml version="1.0"?> <widgets> <custom_widget type="widgets/widgets" translate="name description" module="widgets"> <name>Custom Widget</name> <description>Custom Module Widget</description> <is_email_compatible>1</is_email_compatible> <parameters> <template> <required>1</required> <visible>1</visible> <label>Template</label> <type>select</type> <value>widgets/widgets.phtml</value> </template> </parameters> </custom_widget> </widgets>
Then, you need to create the block class for that widget type. This block needs implements from Mage_Widget_Block_Interface.
<!--?php</p--></p>
<p style="text-align: left;">class Magestore_Widgets_Block_Widgets
extends Mage_Catalog_Block_Product_Abstract
implements Mage_Widget_Block_Interface
{
// content of your custom block
}
The next step is to create a template file:
<?php
/**
* Custom Widget template
*/
?>
<h2>
<?php echo $this->__('Your custom Widget Here') ?>
</h2>
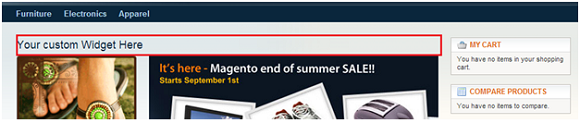
Finally, you go to admin panel and create a widget instance for your custom widget. This widget instance will update the layout and show your custom widget on frontend:
Magestore really hopes that you can find this post useful in assisting you to develop widget for your custom module. We welcome every comment and question from you all!
Goodbye and see you again soon!









5 Comments
Hi David,
Thanks for the tutorial. It is really very helpful. I have passed the magento developer certification.
Congratulation, Urvisha!
Hi Urvisha,
So glad to hear that our Blog posts have helped you and many others to successfully get a Magento certificate!
By the way, again, I have just released a new series of Tutorial posts on Magento. These posts are based on the syllabus used for Magento course at Magestore office. So it could be great if you can take a look at them and give me some comments, too. Also, remember to share with your friends.
Thank you so much & have a nice day!
David
Thank you Cindy
Hi David,
Nice and easy approach to custom widgets.
Don’t forget to “declare and create a helper” since without it the extension won’t be able to use translations but also will through a ugly warning message when accessing CMS->Widgets
Hope it helps.
Thanks for what you doing to the Community 😉