Hello Magento passioners,
Nice to see you again in Magento Tutorial by Magestore.
Today, we will continue our Magento Open Course with lesson 3 “Magento Folder Structure and Database System” which includes two main points:
- Magento Folder structure.
- Database of some main Magento modules (customer, product, sales).
MAGENTO FOLDER STRUCTURE
1. Magento Folder Structure
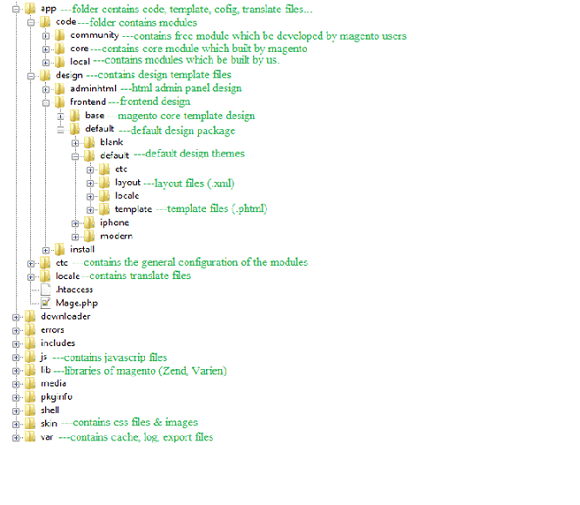
Magento is constructed based on object-oriented programming under MVC. The Magento code system is stored in the form of dispersion in order to increase the expansion ability for the system. The system of folders is stored as following:

2. A Module Structure in Magento
A module is an extension which extends the features and functionality of Magento. You are probably familiar with the idea of modules from other software, but if not, some concrete examples of modules would be additional payment gateway integrations, or a featured items promotional tool.
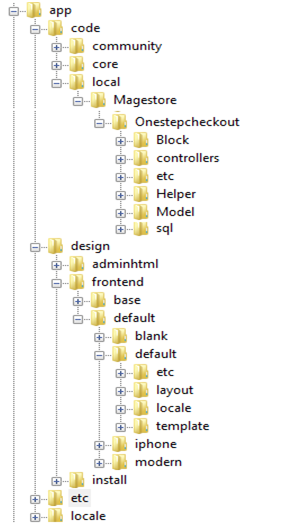
Main folders in Magento module are:

Code folders of a module which are usually written in the folder app/code/local include:
– <Namespace>
- <Modulename>
- Block: folder containing blocks
- Helper: folder containing the help files
- controllers: folder containing module’s controllers
- etc: folder containing module’s configuration files
- Model: folder containing module’s models
- sql: containing module’s data installation files
– Namespace: is a unique name that identifies your company or organization. The intent is that each member of the world-wide Magento community will use their own Package names when creating modules in order to avoid colliding with another user’s code.
– Block: the driver behind the arrangement of Magento templates.
– controllers: containing control layers of application flow. They receive input which is users’ requests via HTTP header and then forward the request to the layer directly in charge of processing requirements.
– etc: containing configuration files of a module (XML file). Based on the configuration file, we can set up or overwrite the old settings just by placing the correct XML tags.
– Helper: containing utility methods that will allow you to carry out common tasks on objects and variables.
– Model: Layers providing data and services related to data and business logic. These classes work directly with the database and provide data for other components.
– sql: containing files of installation and database update of the module database.
Besides code folders, we have folders containing files about interface, configuration, language, etc.
– layout: (/app/design/frontend/packagename/themesname/layout). Layouts are basic XML files that define the block structure for different pages, as well as controlling the META information and page encoding. Layout files are separated on a per-module basis, with every module bringing with it its own layout file.
– template: (/app/design/frontend/packagename/themesname/template). Templates are PHTML files that contain (X)HTML markups and any necessary PHP tags to create the logic for the visual presentation of information and features.
– Skins: (/skin/frontend/packagename/themesname) default Skins are block-specific JavaScript and CSS and image files that compliment your (X)HTML. What are blocks you ask? Good question, and don’t worry, we are almost done defining the components of Magento.
That’s the end of Lesson 3 – Part 1.
Happy learning and See you again in the next part – Magento Database System.
Previous lessons in the Magento Open Course series:
| And this is a bonus: Download a free guide that will show you 21-point Magento 2 Pre launch checklist. |
|---|





2 Comments
Nobody on my team caught it, either, so I showed up an hour late to my own webinar.
I have magento 2.2.2 with xampp on localhost and the folder structure is different.
Modules are under /vendor
Why?