Hello guys,
Last time, we have learned about how to install Magento platform. Today, let’s continue the Magento Tutorial with Magento achitecture which will be a long but certainly worth studying.
Magento has a wonderful architecture behind its system. It’s a wonderful combination of Zend Framework and MVC Architecture. That is the reason why Magento is a professional open-source eCommerce solution offering unprecedented flexibility and control. With Magento, never feel trapped in your eCommerce solution again. In this lesson, you will learn about Magento architecture to have an overview about Magento. The lesson have 3 topics and you need to spend 1 hour for each:
- Magento Architecture
- Extension and module
- Block – Layout – Theme
Let’s start right now.
1. Magento Architecture
Magento is built on top of the Zend Framework, ensuring that the code base will be secure and scalable. There are many reasons for choosing the Zend Framework, but the main one is that Zend provides an object-oriented library of code with a committed company standing behind it.
Using this framework, Magento was built with 3 central tenets in mind.
– Flexibility: We believe each solution should be as unique as the business behind it. Magento’s code allows for seamless customizations.
– Upgradeable: By separating the core code from community and local customizations, Magento can be easily customized without losing the ability to upgrade.
– Speed and Security: The coding standards used by the developers follow best practices to maximize the efficiency of the software and provide a secure online storefront.
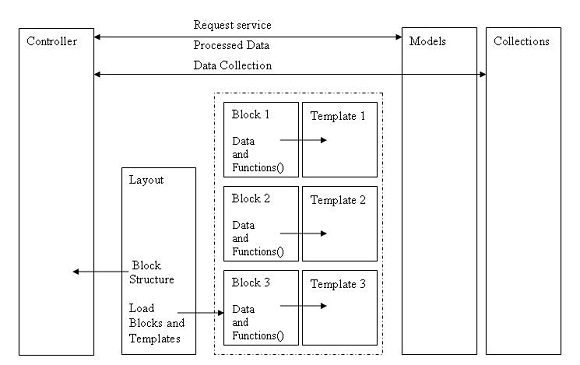
Magento’s architecture does follows the well known MVC architecture but it actually does have some of its own additions which do help large scale web developments. Like we all know MVCs (Model, View and Controller) architecture is where you have a set of modules which comes with Models, Views and Controllers to split up your codes and make code management easier and simpler. In the conventional MVC, one would request the controller for a service and the controller would use models to get processed data and put forward the data to the view to give user the response and take another request which would be carried out in the same fashion. You can follow this link to read more about MVC:
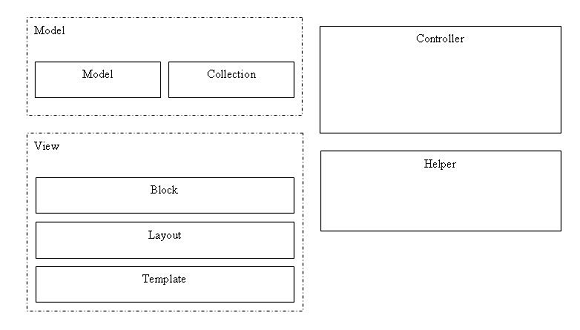
Magento’s architecture has added a lot more sub blocks to the above MVC architecture in order to handle bigger e-commerce system which can handle multiple sites / stores from the same back-end. Magento Architecture Views itself is broken into 3 parts, the model into 2 and you have controllers and helpers where helpers are module specific. If you are thinking that why helpers are module specific then you should know that Magento helpers and in fact all the models and controllers extends Magento core controllers, models and helpers so the common features are there in the super class whereas you can also add module specific features which you need not share to make big helper classes. To start off lets see the image below.
We can see that Views have been split into three parts. The templates are the plainly html codes usually saved as phtmls with php tags to prints data and do some basic loops and some javascript calls like our usual view would look like. Next comes blocks which is a new concept to MVC. Blocks are simply used to lower the burden on central controller and make different views in a module more independent. This is important these days and any websites these days stands on a number of different blocks and some blocks may be AJAX loaded and provide different services. Therefore, Views have their own controllers to ask or request processed data from Models and provide graphical ‘view’ through templates. Blocks holds all the data and functions that can be called from the view template and Block can have nested blocks. Therefore, our website will have a root block, a header block, a navigation block and contents and footer block therefore they can be nested like that.
Now, we might wonder what is the role of the central controller if every view comes with their own controller which can interact with models and helpers. That is where layout comes into play actually. In most of the definitions I read previously they say that in order to say which blocks goes with which template and in order to define which block is nested in which we need the layout. This is true but there is a little bit more to it. Layouts can only be called by a central controller name, therefore the central controller has the layout which defines the sub controllers (blocks) and the templates it contains. The central controller along with the helper provide service to the overall block set while the individual blocks provide service in email. Layout therefore simply provides a way to tell which is the super block and which are nested and how they are nested.
Finally, Models contains Models ofcourse and collections. Models works as a service it provides functionalities for various business calculations and data processing, whereas, the collection is used to provide functions to retrieve the Data.
2. Extension and module
a. Core, local and community
The core: The core of Magento contains all the functionality included in the downloaded version. The core code is a collection of modules developed or certified by the Magento core development team. Editing core files is not recommended and will disable the ability to upgrade Magento in the future.
The local: Local extensions are customizations of Magento which reside only on a user’s local copy. These extensions will be placed in a local folder, so that they do not interfere with upgrades to the core code, and in order to differentiate them from community contributions. There are different types of extensions, which we will get into in a moment, but they will all reside in the same directory.
Local extensions function just as core code does, only the directory is different.
The community: Community contributions are just that, and when downloaded will reside in the community folder. Just like local extensions, by keeping them separate from the core code Magento store owners are able to enjoy the additional functionality without compromising the ability to upgrade to future Magento versions.
[yellowbox] Exclusive information: If you are looking for solutions to optimize every step in customers’ shopping process, you will love the collection of the top-rated Magento extensions. Click to go! [/yellowbox]b. Extension and module
Extension: In short, extensions are exactly what they sound like. One or more files packaged together to extend the functionality of Magento. Strict terms and conditions prohibit extensions from modifying the core code, ensuring that any extended functionality doesn’t prohibit you from upgrading when a new version of Magento is released.
Extensions can be installed from the admin panel, or downloaded from Magento Connect. These processes will both be covered later in the book, but let’s look at the three types of extensions.
There are three types of extensions, and they will reside in one of the two locations described above.
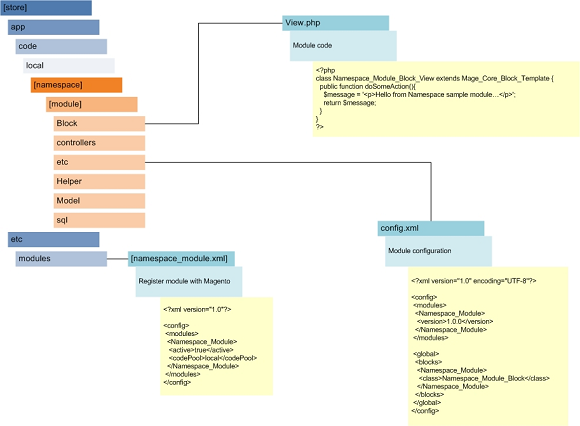
Module: A module is an extension which extends the features and functionality of Magento. You are probably familiar with the idea of modules from other software, but if not, some concrete examples of modules would be additional payment gateway integrations, or a featured items promotional tool. The image below show you the base structure of a module in Magento. You will learn about it closely in next lesson.
3. Block – Layout – Theme
a. Block
In magento there are two kinds of block. Those are structure block and content block
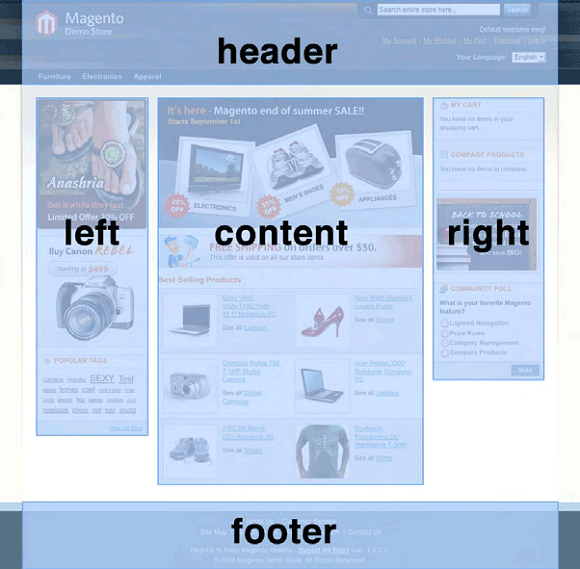
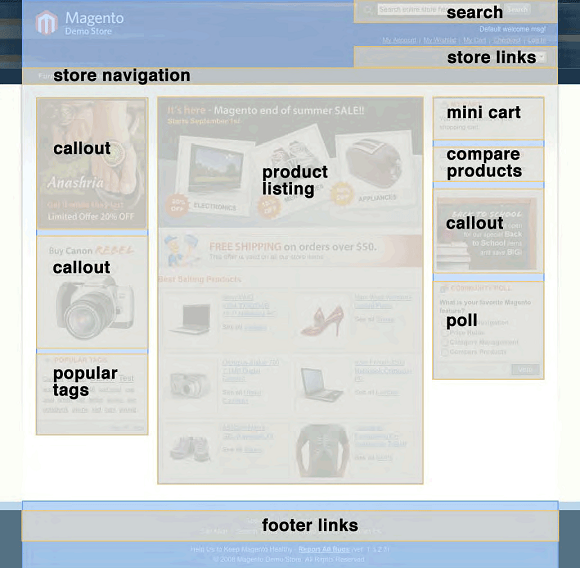
– Structural Block: These are blocks created for the sole purpose of assigning visual structure to a store page. Structural block is used to separate the theme into sections. Let’s take a look at the three-column layout. The structural blocks are
- Head
- Left
- Content
- Right
- Footer
Structural blocks of layout three-column
– Content Block: These are blocks that produce the actual content inside each structural block. They are representations of each feature functionality in a page and employ template files to generate the (X)HTML to be inserted into its parent structural block. Let’s take the Right column. The content blocks should be:
- Minicart
- Recently viewed product
- Newsletter subsription block
- Poll
Content blocks in each of structural blocks
On receiving a request from a user connecting to our site to view the page:
– Magento will load the structural areas
– Each structural area will be processed through
– Magento will gather the content blocks assigned to each structural area
– It will then progress through the content block template for each structural area, to process the output
– It sends all of this back as final output to the user, who then views the Magento page that was requested
b. Layout
To assign blocks to each of the structural blocks, Magento loads an XML layout file for each request. This XML layout file is called by the URL that the user is accessing on the site. It de clares all modules that are to be loaded in each structural area of the site. On top of this, we have a page.xml file, which is the efault loader for all pages on the site.
A layout XML file is typically structured as follows:
<layout version="0.1.0"> <default> <reference name="header"> <block type="page/html_header” name="header" as="header"> <block type="page/template_links" name="top.links" as="topLinks"/> <block type="page/switch" name="store_language" as="store_language" template="page/switch/languages.phtml"/> <block type="core/text_list" name="top.menu" as="topMenu" translate="label"> <label>Navigation Bar</label> </block> </block> </reference> </default> </layout>
In the code above we have:
– <default> The handler for the URL, in this case default will load no matter what other handler is being initialized. If replace the <default> tag by <module_controller_action> tag, the blocks were put in there will load when the action is called.
– <reference> : The reference structure which calls the blocks in our theme
– <block>: A content block which defines the type of block and the template which will process the block’s outgoing data in the system. type parameter define the module class which contain the function of the block. There are 2 ways to put a content block into a structural block. before = “-” and after = “-” are the parameters that help you to put the content block into position that you want.
In addition to this, Magento uses actions within blocks for functions which need to process the data that is input to them, for example adding CSS stylesheeds:
<action method="addCss"> <stylesheet>css/styles.css</stylesheet> </action> <action method="addJs"> <script>varien/js.js</script> </action> <action method="addItem"> <type>skin_css</type> <name>css/styles-ie.css</name> <params/> <if>lt IE 8</if> </action>
We’ll notice that there are several tags within the action method tag. These are processed into an array and passed through the = “” parameter, in this case addCss. This function the places the input into an output, ready for its appropriate template.
c. Theme
A theme is any combination of layout, template and/or skin file(s) that create the visual experience of your store. Magento is built with the capacity to load multiple themes at once, and therefore distinguishes themes into two types:
– Default Themes – Every interface comes with a theme called ‘default’ which is the main theme of an interface. When you assign an interface to your store, the application automatically looks for this theme ‘default’ and loads it to the front-end. In order to customize your store design, you can either modify this theme, or create a non-default theme in addition and load it alongside the default. The default theme must contain all the required layouts, templates and skins to run a store error-free and hence is the lowest theme in the theme hierarchy.
– Non-Default Themes – A non-default theme can contain as many or as few theme files as you see fit for your needs. This type of theme is intended for creating temporary seasonal design changes to a store without having to create a whole new default theme—By creating a few images and updating some of the CSS, you can easily turn your store from a real bore to a stand-out seasonal Christmas store.
Let’s take a look at the components of a theme:
– Layouts – Layouts are basic XML files that define the block structure for different pages, as well as controlling the META information and page encoding. Layout files are separated on a per-module basis, with every module bringing with it its own layout file.
– Templates – Templates are PHTML files that contain (X)HTML markups and any necessary PHP tags to create the logic for the visual presentation of information and features.
– Skins – Skins are block-specific JavaScript and CSS and image files that compliment your (X)HTML. What are blocks you ask? Good question, and don’t worry, we are almost done defining the components of Magento.
4. Reference
– Wikipedia: http://www.magentocommerce.com/wiki/welcome_to_the_magento_user_s_guide/chapter_1
– Book: Magento 1.3 PHP develoer’s guide (Jamie Huskisson)
– Blog: http://magentophp.blogspot.com/2010/08/magento-architecture.html
This is the end of the lesson 2.
Hope you have found it useful. See you next week and we will take a look at Magento Folder Structure and Database System.










4 Comments
Nice post content is impressive to read ,Thanks for proving some helpful information.Hope you will keep on sharing articles.
Thanks for sharing this information, its very helpful us.
Thanks for sharing !
Thank you