Hi buddies,
How have you been going on with our Magento Tutorial? Are they easy to follow? If you have any feedbacks, please leave it in the comment section. They will be welcomed with open arms.
And now, today’s lesson will be about creating a Magento grid page in backend.
Magento Grid in backend
First I will talk about Grid in Magento backend. It can display data in the form of table.

And It has some blocks as below:
- Grid container: extends from class Mage_Adminhtml_Block_Widget_Grid_Container with default template widget/grid/container.phtml. Grid container contains grid’s header (title and buttons) and grid’s content. Grid Container represents the skeleton of a grid page. It includes button, data grid and so on.
- Grid content: extends from class Mage_Adminhtml_Block_Widget_Grid and has default template is widget/grid.phtml. Grid content includes a data grid, paging grid, filter data, and massaction for grid. Grid has an important method is addColumn.
- Massaction: based on Mage_Adminhtml_Block_Widget_Grid_Massaction with default template is widget/grid/massaction.phtml. Massaction used to operate list of data in grid.
- Serializer: works with grid data (by javascript) and transforms it to serial.
Create controller/action for Magento grid page in backend
We can create links to grid by using menu (please refer to lesson 6)/
File:app/code/local/Magestore/Lesson07/controllers/Adminhtml/Lesson07Controller.php
class Magestore_Lesson07_Adminhtml_Lesson07Controller extends Mage_Adminhtml_Controller_Action
{
protected function _initAction()
{
$this->loadLayout()
->_setActiveMenu('lesson07/lesson07')
->_addBreadcrumb(
Mage::helper('adminhtml')->__('Items Manager'),
Mage::helper('adminhtml')->__('Item Manager')
);
return $this;
}
public function indexAction()
{
$this->_initAction()
->renderLayout();
}
$this->loadLayout() : Get information configured in file layout (app/design/frontend/default/default/layout/lesson07.xml) including block for controller, reference block , templates for controller,js,css…
/** *in class Mage_Adminhtml_Controller_Action extends * Mage_Core_Controller_Varien_Action * in file app/code/core/Mage/Adminhtml/Controller/Action.php */ public function loadLayout($ids=null, $generateBlocks=true, $generateXml=true);
Mage::helper(‘adminhtml’)->__(‘Item Manager’) is similar to echo but supports translating into other languages.
$this ->_setActiveMenu(‘lesson07/lesson07’) : Define active menu item in menu block
$this->_addBreadcrumb() : Define active menu item in menu block.
$this->renderLayout() : after loading layout, information will be rendered into html and displayed on screen.
/** * abstract class Mage_Core_Controller_Varien_Action * in file app/code/core/Mage/Core/Controller/Varien/Action.php * Rendering layout * * @param string $output * @return Mage_Core_Controller_Varien_Action */ public function renderLayout($output='');
Create layout for Magento Grid page
File: app/design/adminhtml/default/default/layout/Lesson07.xml
<?xml version="1.0"?> <layout version="0.1.0"> <lesson07admin_adminhtml_lesson07_index> <reference name="content"> <block type="lesson07/adminhtml_lesson07" name="lesson07" /> </reference> </lesson07admin_adminhtml_lesson07_index> </layout>
Now, let’s continue to know how to create Magento grid block and use Magento Ajax Grid.
Create Magento grid block (with data collection and columns of grid)
- Widget grid Container:
file: app/code/local/Magestore/Lesson07/Block/Adminhtml/Lesson07.php
Grid Container represents the skeleton of a grid page. It includes button, data grid and so on. Below is the code for you to define such a Grid Container.
class Magestore_Lesson07_Block_Adminhtml_Lesson07 extends Mage_Adminhtml_Block_Widget_Grid_Container
{
publ
$this->_controller = 'adminhtml_lesson07';
$this->_blockGroup = 'lesson07';
$this->_headerText = Mage::helper('lesson07')->__('Item Manager');
$this->_addButtonLabel = Mage::helper('lesson07')->__('Add Item');
parent::__construct();
}
}
ic function __construct()
{
$this->_controller: declares controller which is in charge of receiving and executing data from forms in grid.
$this->_blockGroup : declares block(group block) file for grid
$this->_headerText : declares the label of header for grid
$this->_addButtonLabel : declares the label for ‘add’ button
The default values of these variables are created in class Mage_Adminhtml_Block_Widget_Container in file app/code/core/Mage/Adminhtml/Block/Widget/Container.php.
- Grid content.
File: app/code/local/Magestore/Lesson07/Block/Adminhtml/Lesson07/Grid.php
- __construct()
public function __construct(){
parent::__construct();
$this->setId('lesson07Grid');
$this->setDefaultSort('lesson07_id');
$this->setDefaultDir('ASC');
$this->setSaveParametersInSession(true);
}
$this->setId(‘lesson07Grid’) : declares ID for the div tag containing grid and prefix for classes of other html elements.
$this->setDefaultSort(‘lesson07_id’): sets the default sort value when grid is loaded.
$this->setDefaultDir(‘ASC’) : sets the default sort value in grid based on ASC.
- _prepareCollection()
Prepares the data for presenting grid’s data
protected function _prepareCollection(){
$collection = Mage::getModel('lesson07/lesson07') -> getCollection();
$this->setCollection($collection);
return parent::_prepareCollection();
}
Mage::getModel(‘lesson07/lesson07’) : gets Model from config. Mage::getModel(‘lesson07/lesson07’) -> getCollection() : gets collection data of model ‘lesson07/lesson07’ .
$this->setCollection($collection) : sets collection for the whole grid.
- _prepareColumns()
Add columns to grid and define columns to be displayed.
protected function _prepareColumns()
{
$this->addColumn('lesson07_id', array(
'header' => Mage::helper('lesson07')->__('ID'),
'align' =>'right',
'width' => '50px',
'index' => 'lesson07_id',
'type' => 'number',
));
$this->addColumn('title', array(
'header' => Mage::helper('lesson07')->__('Title'),
'align' =>'left',
'index' => 'title',
));
$this->addColumn('content', array(
'header' => Mage::helper('lesson07')->__('Item Content'),
'width' => '150px',
'index' => 'content',
));
$this->addColumn('status', array(
'header' => Mage::helper('lesson07')->__('Status'),
'align' => 'left',
'width' => '80px',
'index' => 'status',
'type' => 'options',
'options' => array(
1 => 'Enabled',
2 => 'Disabled',
),
));
}
Here we use the function $this->addColumn() : Every time this function is used, a new column will be created for the grid table. If the parameter “index” is used, one field in the database will go with one new column. The parameters of this function are as follows:
– header : assign label of column.
– width : set width for column.
– type : set type for column. Types are keywords in Magento grid. You can refer more to lesson 8.
– url : assign module/controller/action for column.
– filter : enable or disable filter/search in current column.
– sortable : enable or disable sort in current column.
– index : set the value of corresponding column with corresponding data field in database.
– Index: sets the value of the column corresponding with the data in the database.
– align : is the align attribute in css.
- _prepareMassaction()
We will talk about this in detail in lesson 8.
- getRowUrl($row)
public function getRowUrl($row)
{
return $this->getUrl('*/*/edit', array('id' => $row-> getId()));
}
Add url to each row in grid to redirect to the url page when clicking on that row.
Create Magento Ajax Grid
Using Ajax for grid helps to sort and search right on current pages without loading to a new page.
In order to create ajax grid for the above grid, we can take some following steps:
- Create controller/action
File:app/code/local/Magestore/Lesson07/controllers/Adminhtml/Lesson07Controller.php thêm function gridAction().
public function gridAction(){
$this->loadLayout();
$this->renderLayout();
}
- Create layout for ajax grid
<lesson07admin_adminhtml_lesson07_grid> <block type="core/text_list" name="root"> <block type="lesson07/adminhtml_lesson07_grid" name="lesson07.grid" /> </block> </lesson07admin_adminhtml_lesson07_grid>
- Edit Grid file to add Ajax attributes
File: app/code/local/Magestore/Lesson07/Block/Adminhtml/Lesson07/Grid.php
public function __construct()
{
parent::__construct();
…..
$this->setUseAjax(true);
}
public function getGridUrl()
{
return $this->getUrl('*/*/grid', array('_current'=>true));
}
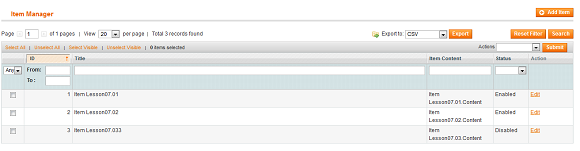
Result:

That’s all about lesson 7 of Magento Open Course.
Hope it’s great studying time for you to know more about create grid page and Ajax Grid in Magento Open Course.
See you again next week in lesson 8 of the Magento Open Course! Follow us in Magento Open Course for Magento Tutorial.






3 Comments
how can i show this grid page ?
I really need source code. Because i could not get any result. i hope
you will welcome my need
feel free to take the code, just give us a little credit by referring to our blog if possible 🙂