As you know, Magento Community only supports product attribute management function and does not have customer attribute management function which is available in Magento Enterprise. So, in today lesson we will learn customer attribute/address of Magento Tutorial.
You should use three hours to cover all the following sections:
- How to add attribute to Customer
- How to show attribute in Edit Customer form in backend
- Types of customer address (Address type – address book)
- How to add a new tab to Edit Customer form in Backend
1. How to add attribute to Customer and show in Edit Customer form
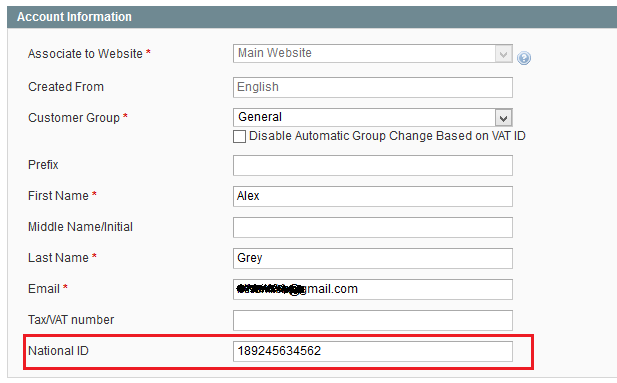
For example: Attribute National ID is shown in Edit Customer form

- Create module Magestore_Lesson22 with module creator
- Add the following code to installation file
app/code/local/Magestore/Lesson22/sql/leson22_setup/mysql4-install-0.1.0.php
$setup = new Mage_Eav_Model_Entity_Setup(‘customer_setup’); $setup->addAttribute(‘customer’, ‘national_id’, array( ‘type’ => ‘varchar’, ‘input’ => ‘text’, ‘label’ => ‘National ID’, ‘global’ => 1, ‘visible’ => 1, ‘required’ => 0, ‘user_defined’ => 1, ‘visible_on_front’ => 1 )); Mage::getSingleton(‘eav/config’) ->getAttribute(‘customer’, ‘national_id’) ->setData(‘used_in_forms’, array(‘customer_account_create’,’customer_account_edit’,’adminhtml_customer’)) ->save(); $setup->addAttribute(‘customer’, ‘store_credit’, array( ‘type’ => ‘int’, ‘input’ => ‘text’, ‘label’ => ‘Store Credit’, ‘global’ => 1, ‘visible’ => 1, ‘required’ => 0, ‘user_defined’ => 1, ‘visible_on_front’ => 1 )); $installer->endSetup();
- National_id is attribute code
- National ID: attribute label (name) is shown in frontend/backend
- Type: It specifies attribute data type. Magento has six data types: static, datetime, int, text and varchar. The static type is special as the attributes with static type are stored in main entity table.
- Input: Magento supports the following input:Multiselect: Multiple Select
- Text: Text Field
- Textarea: Text Area
- Date: Date
- Boolean: Yes/No
- Multiselect: Multiple Select
- Select: Price
- Media_image: Media Image
- Weee: Fixed Product Tax
- Global: Usage limit of attribute (global/store view)
- User_defined: whether user-generated attribute or Magento system attributes.
Note: Statement:
$installer = $this;
$installer->startSetup();
Mage::getSingleton('eav/config')
->getAttribute('customer', 'national_id')
->setData('used_in_forms', array('customer_account_create','customer_account_edit','adminhtml_customer'))
->save();
Parameter used_in_forms identifies in which forms attribute is used:
- adminhtml_customer: attribute is shows forms in backend
- customer_account_create: attribute is shows in form which creates account
- customer_account_edit: attribute is shown in form which edits account
For forms in frontend, we need to edit form’s template form (create account, edit account and checkout form) to show custom attributes.
When module setup finishes, in create/edit customer form, attribute National ID is shown as the above screenshot.
I create attribute store_credit in this setup file and do not show it in Edit Customer form of Magento. I will show this attribute in Custom Tab which is added to Edit Form (see sections 3 in part 2 for more detail).
2. Customer Address
In Magento, Customer Address is built in EAV model. There are two kinds of address: billing address and shipping address. A customer can have many different billing addresses and shipping addresses.
To add attribute to address, add the following code to installation file of module:
app/code/local/Magestore/Lesson22/sql/leson22_setup/mysql4-install-0.1.0.php
$setup = new Mage_Eav_Model_Entity_Setup('customer_setup');
$setup->addAttribute('customer_address', 'mobile_number', array(
'type' => 'varchar',
'input' => 'text',
'label' => 'Mobile',
'global' => 1,
'visible' => 1,
'required' => 0,
'user_defined' => 1,
'visible_on_front' => 1
));
Mage::getSingleton('eav/config')
->getAttribute('customer_address', 'mobile_number')
->setData('used_in_forms', array('customer_register_address','customer_address_edit','adminhtml_customer_address'))
->save();
I create mobile_number attribute to save customers’ mobile phone numbers. The meaning of parameters is similar to that in creating attribute for customer function.
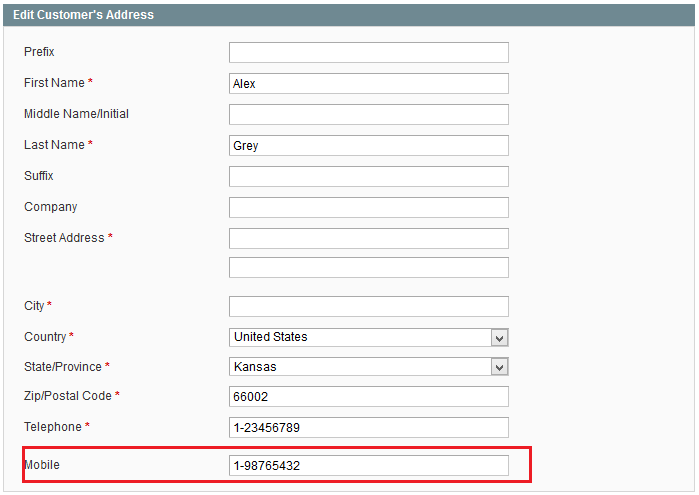
After module is set up, attribute is shown in Edit Customer’s Address in backend.

3. How to add a tab to Edit Customer form in backend
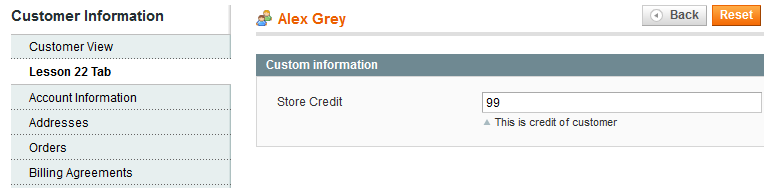
For example: A custom tab in Edit Customer form:

3.1. Declare layout in adminhtml app/design/adminhtml/default/default/lesson22.xml
<layout version="0.1.0"> … <adminhtml_customer_edit> <reference name="customer_edit_tabs"> <action method="addTab"><name>lesson22_tab</name><block>lesson22/adminhtml_customer_tab_lesson22</block></action> </reference> </adminhtml_customer_edit> … </layout>
3.2. Create block
app/code/local/Magestore/Lesson22/Block/Adminhtml/Customer/Tab/Lesson22
class Magestore_Lesson22_Block_Adminhtml_Customer_Tab_Lesson22
extends Mage_Adminhtml_Block_Widget_Form
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
protected function _prepareForm(){
$form = new Varien_Data_Form();
$customer = Mage::registry('current_customer');
$fieldset = $form->addFieldset('lesson22_fieldset', array('legend'=>Mage::helper('lesson22')->__('Custom information')));
$fieldset->addField('store_credit', 'text', array(
'label' => Mage::helper('lesson22')->__('Store Credit'),
'title' => Mage::helper('lesson22')->__('Store Credit'),
'name' => 'account[store_credit]',
'note' => Mage::helper('lesson22')->__('This is credit of customer')
));
$form->setValues(array('store_credit' => $customer->getData('store_credit')));
$this->setForm($form);
}
public function getTabLabel(){
return Mage::helper('lesson22')->__('Lesson 22 Tab');
}
public function getTabTitle(){
return Mage::helper('lesson22')->__('Lesson 22 Tab');
}
public function canShowTab(){
return true;
}
public function isHidden(){
return false;
}
}
In this block, I declare store_credit field in function _prepareForm() and set value to field with statement (see lesson 10 for more detail of fields in form).
$form->setValues(array('store_credit' => $customer->getData('store_credit')));
Now, store_credit attribute is already shown in Lesson22 Tab in Edit Customer Form. However, store credit value you enter has not saved in database. So, you need to use event adminhtml_customer_prepare_save as the following instruction:
- Declare event adminhtml_customer_prepare_save in file etc/config.xml of module
<config> … <adminhtml> … <events> <adminhtml_customer_prepare_save> <observers> <lesson22_observers> <class>lesson22/observer</class> <method>adminhtml_customer_prepare_save</method> </lesson22_observers> </observers> </adminhtml_customer_prepare_save> </events> … </adminhtml> … </config>
- Declare in class Magestore_Lesson22_Model_Observer. This function is used to get database of store_credit field admin enters and set Data for Customer attribute.
class Magestore_Lesson22_Model_Observer
{
public function adminhtml_customer_prepare_save($observer)
{
$customer = $observer->getEvent()->getCustomer();
$request = $observer->getEvent()->getRequest();
$customerData = $request->getPost();
if(isset($customerData['account']['store_credit'])){
$store_credit = $customerData['account']['store_credit'];
$customer->setData('store_credit', $store_credit);
}
return $this;
}
}
So, we have learned lesson 22 about Magento Customer Entity and now you can gain the following knowledge:
- Adding customer attribute to Customer and Address
- Creating a new tab in Edit Custome Form, saving and exporting value of field in tab.
You should look back to lesson 10 to better understand Magento form.
Enjoy coding and see you later. Follow us in Magento Open Course for Magento Tutorial.





1 Comment
It’s an informative blog, provide some basic step information about custom entity and custom address information which could be helpful for securing billing and provide information about user.