In the previous lesson, we learned how to add a Magento CSS file and a Magento JS file. Today we move on to a new field: Magento Email Templates. You already know email plays a very important role in modern website system. However, you probably know much less about email in Magento. Keep up with Magento Tutorial.
Plus, you migh want to read this article, if you’re curious about how to configure 1&1 Webmail in Magento backend
Lesson 16 examines 4 sub-issues:
- How to add Magento email templates.
- How to write Magento email templates.
- How to send an email.
- Variables in Magento email templates.
Let’s start!!!
How to add Magento email templates
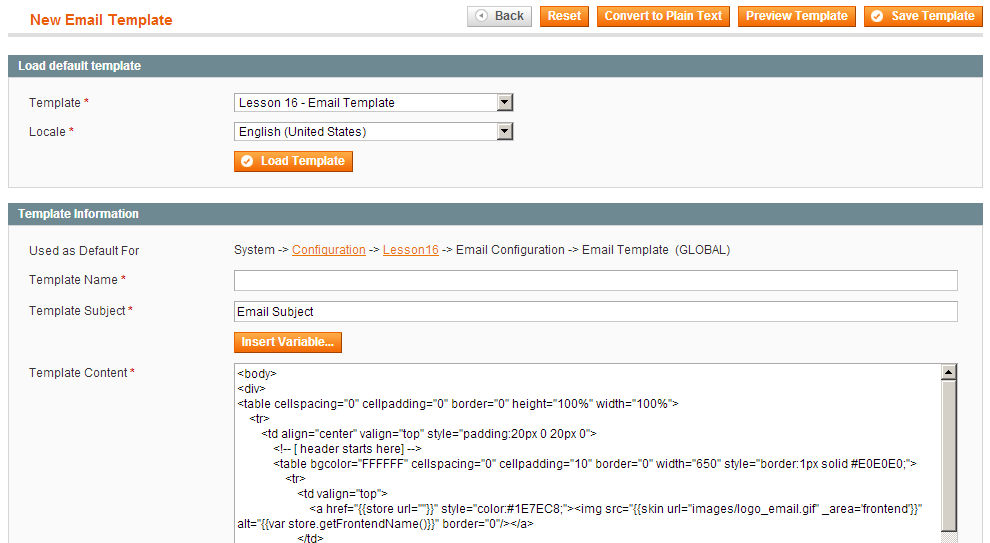
When an administrator wants to create a new template, he accesses System/Transactional Emails and chooses Add New Template. He can load the content of available templates which are created by developers to make new ones based on them.
To add an email template file, we use the configuration in file config.xml in folder (app/code/local/Magestore/Lesson16/etc) of module with xpath config/global/template/email:
<config> ... <global> ... <template> <email> <lesson16_email_template translate="label" module="lesson16"> <label>Lesson 16 - Email Template</label> <file>lesson16.html</file> <type>html</type> </lesson16_email_template> </email> </template> </global> </config>
- Lesson 16_email_template: Identity of the email template declared.
- Label: Email template’s name.
- File: Email template file’s name. Magento finds this file in folder app\locale\en_US\template\email.
- Type: Type of template file.
After this step, we create a template file named lesson16.html in folder app\locale\en_US\template\email. The content of this file will be mentioned later in section 2. Now, we learn how to add a configuration email template field to backend.
Like other typical configurations in Magento’s configuration system, we add an email template configuration to file system.xml in folder etc of module:
<config> <tabs> <magestore translate="label"> <label>Magestore Extension</label> <sort_order>400</sort_order> </magestore> </tabs> <sections> <lesson16 translate="label" module="lesson16"> <class>separator-top</class> <label>Lesson16</label> <tab>magestore</tab> <frontend_type>text</frontend_type> <sort_order>299</sort_order> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>1</show_in_store> <groups> <email translate="label"> <label>Email Configuration</label> <frontend_type>text</frontend_type> <sort_order>1</sort_order> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>1</show_in_store> <fields> <template translate="label"> <label>Email Template</label> <frontend_type>select</frontend_type> <sort_order>10</sort_order> <source_model>adminhtml/system_config_source_email_template</source_model> <show_in_default>1</show_in_default> <show_in_website>1</show_in_website> <show_in_store>1</show_in_store> <comment></comment> </template> </fields> </email> </groups> </lesson16> </sections> </config>
The source_model used for email template is adminhtml/system_config_source_email_template. Source model receives value from template configuration (identity of template is [session_code]_[group_code]_)
Finally, we need to add code to file config.xml and to folder etc of module in order to set a default value configuration for configuration field.
<config> ... <global> ... </global> <default> <lesson16> <email> <template>lesson16_email_template</template> </email> </lesson16> </default> </config>
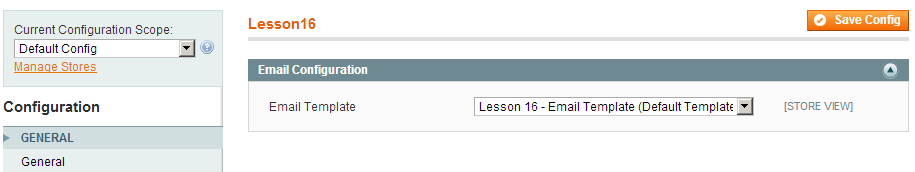
The default value is the identity of template declared. Now, we receive an email template configuration in configuration system as following:
How to write Magento email templates
In the above example, we mentioned the email template file lesson16.html in app\locale\en_US\template\email folder. Let’s see the structure of Magento email template file.
<!--@subject Email Subject @-->
<!--@vars
{"store url=\"\"":"Store Url",
"skin url=\"images/logo_email.gif\" _area='frontend'":"Email Logo Image",
"htmlescape var=$recipient_name":"Recipient Name",
"htmlescape var=$recipient_email":"Recipient Email"}
@-->
<!--@styles
body {background: #F6F6F6; margin: 0; padding: 0;}
body, td { color:#2f2f2f; font:11px/1.35em Verdana, Arial, Helvetica, sans-serif; }
@-->
<body>
<div>
<table cellspacing="0" cellpadding="0" border="0" height="100%" width="100%">
<tr>
<td align="center" valign="top" style="padding:20px 0 20px 0">
<!-- [ header starts here] -->
<table bgcolor="FFFFFF" cellspacing="0" cellpadding="10" border="0" width="650" style="border:1px solid #E0E0E0;">
<tr>
<td valign="top">
<a href="{{store url=""}}" style="color:#1E7EC8;"><img src="{{skin url="images/logo_email.gif" _area='frontend'}}" alt="{{var store.getFrontendName()}}" border="0"/></a>
</td>
</tr>
<!-- [ middle starts here] -->
<tr>
<td valign="top">
<h1 style="font-size:22px; font-weight:normal; line-height:22px; margin:0 0 11px 0;">Dear {{htmlescape var=$recipient_name}},</h1>
This is the email that send from our magento system.
</td>
</tr>
<tr>
<td bgcolor="#EAEAEA" align="center" style="background:#EAEAEA; text-align:center;"><center><p style="font-size:12px; margin:0;">Thank you again, <strong>{{var store.getFrontendName()}}</strong></p></center></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
- Subject is put in <!–@subject and @–> and is the Subject of an email when this template is used.
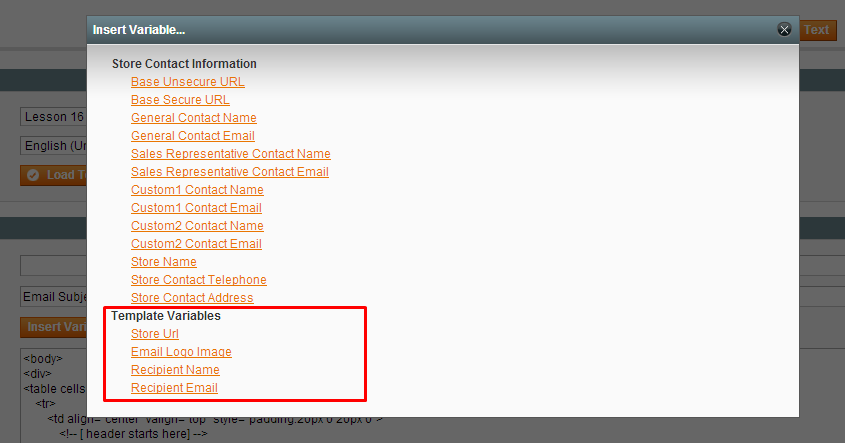
- Variables are put in <!–@vars and @–> and are values used when administrator makes a new template.
- Styles are put in <!–@styles and @–> and are CSS code blocks for an email template.
- Content is the subject matter of an email. Typically, it begins with the code block <body> and ends with code block </body>. In a content block containing dynamic content, it begins with {{htmlescape var=$recipient_name}} or {{var recipient_name}}.
How to send an email
To program the function to send emails from a Magento website, we use the model ‘core/ email_template’. In this model, there are 2 methods we should notice:
1. setDesignConfig
public function setDesignConfig(array $config)
This method is used to initialize design information for template processing. The input parameter is a design configuration array $config.
2. sendTransactional
public function sendTransactional($templateId, $sender, $email, $name, $vars=array(), $storeId=null)
This method is the method to perform sending emails to recipients with such parameters as:
– templateId: the template identification
– sender: the sender’s email address. This can be provided as a config part ( to email configuration of Magento) or an array with the following form:
array( 'name' => 'Sender Name', 'email' => 'Sender Email (email@sample.com)' )
– email: the recipient’s email address
– name: the recipient’s name
– vars: the values provided to the template when sending email. These values are correspondingly the variables we have used when writing the file template.
– storeId: the store that email is sent from. If not provided, this value is get from our design configuration (setDesignConfig)
Now, let’s practice sending an email in a controller like this:
class Magestore_Lesson16_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
$recipientName = 'David Nguyen';
$recipientEmail = 'test@magestore.com';
$store = Mage::app()->getStore();
$translate = Mage::getSingleton('core/translate');
$translate->setTranslateInline(false);
Mage::getModel('core/email_template')
->setDesignConfig(array(
'area' => 'frontend',
'store' => $store->getId()
))->sendTransactional(
Mage::getStoreConfig('lesson16/email/template', $store),
Mage::getStoreConfig('trans_email/ident_general', $store),
$recipientEmail,
$recipientName,
array(
'store' => $store,
'recipient_name' => $recipientName,
'recipient_email' => $recipientEmail
)
);
$translate->setTranslateInline(true);
Mage::getSingleton('core/session')->addSuccess(Mage::helper('lesson16')->__('Email has been sent successfully!'));
$this->loadLayout();
$this->renderLayout();
}
}
Then we run the link on our web browser to this controller/action (for example and receive an email like this:

Variables in Magento email template
In Magento email templates, Magento supports developers with programmable email content.
1. Put content to email from Magento layout system
There are 2 ways to put content from design system into an email template: by block and by layout handle.
To put in by block, in the email template we add this code:
{{block type='lesson16/lesson16' area='frontend' template='lesson16/lesson16.phtml' name=$recipient_name }}
– type: the block type
– area: the active area of the design (adminhtml, frontend)
– template: the path to the template file
– name: the properties provided to blog from template
To put in by layout, in the email template we add this code:
{{layout area="frontend" handle="lesson16_email"}}
– area: the active area of the design (adminhtml, frontend)
– handle: the name of the handle received from the layout system
In this code, we need to declare the handle lesson16_email from the file layout of the module (app/design/frontend/default/default/layout/lesson16.xml):
<layout version="0.1.0"> <lesson16_email><!-- handle used for email --> <reference name="content"> <block type="lesson16/lesson16" name="lesson16" template="lesson16/lesson16.phtml" /> </reference> </lesson16_email> </layout>
When an email is sent, the content of the blocks in this handle will be rendered, and the result will be:

2. Add URLs of stores and skins
We usually use the methods to get URL information of stores or URL information to the files in the skin folder.
{{skin url="images/logo_email.gif" _area='frontend'}}
The above piece of code will send back an URL to logo_email.gif in the skin folder.
{{store url=""}}
And this piece of code will send an URL to the current store from which the email is sent.
3. Call the method from the object
If the value provided when the email is sent is an object (in the above example, we provided in to ‘store’ as an object), we can also call the methods of that object like this:
{{var store.getFrontendName()}}
4. Depend Condition
There are 2 types of depend conditions in an email template supported by Magento, i.e. depend and if … else. The syntax to use them is the following:
{{depend recipient_name}}
<!-- content -->
{{/depend}}
‘Content’ is only showed when ‘recipient_name’ is considered not to be empty.
{{if recipient_name}}
<!-- content with recipient_name -->
{{else}}
<!-- content without recipient_name -->
{{/if}}
In the above syntax, ‘else’ is optional.
That is the end of Lesson 16, Magento email templates. We have known how to create Magento email templates as well as coding to send email from Magento to a customer. Did you realize that in this lesson, we have used knowledge about Magento Configuration in Lesson 11?
Wonder what we would study in the next lesson? You don’t have to wait too long. Lesson 17 will be right back!
We will update Magento tutorials regularly, especially about Magento 2. Let’s subscribe to our blog to be the first one catch up with the latest news by leaving your email below.
Enjoy coding and see you later. Follow us in Magento Open Course for Magento Tutorial.