Howdy friends, welcome back to Magento Tutorial. Today we will explore Magento layout & Magento templates on Magento frontend. Time length for this lesson is about 3 hours through the specific contents as following:
- Create a simple Magento template on Frontend
- How to configure Magento template packages
- Work with the layout file of Magento

Create a simple Magento template on Frontend
To create a simple template on frontend we need the below elements:
- Controller/Action: the method to process a request from a corresponding URL.
- Block files: to control template blocks, containing the methods which can be called directly in the template it controls.
- Template files: containing the HTML code
- Layout files: to configure controller, block and template.
Here I would like to introduce to you the steps to create a simple template on frontend of Magento. The following example is written in module Lesson 12.
1. Create controller/Action
A URL in magento browser looks like this:
http://base_path/routers_name/controller_name/action_name/param/value
In which:
- base_path: the website domain name
- routers_name: the frontend URL of a module configured in the file Name_Space/Module/etc/config.xml
- controller_name: the file name (class) in the folder: Name_Space/Module/controllers
- action_name: the method name in the above class in the form of “ action_nameAction ()”
- param & value: the associated parameters and values

There are 3 steps to create a controller/action in Magento
- Step 1: configure routers_name in file config.xml: app/code/local/Magestore/Lesson12/etc/config.xml
<config> … <frontend> <routers> <lesson12> <use>standard</use> <args> <module>Magestore_Lesson12</module> <frontName>lesson12</frontName> </args> </lesson12> </routers> </frontend> … </config>
In which:
<routers>, <args>: config tags
<lesson12>: module name
Magestore_Lesson12: NameSpace_ModuleName
<frontName>: routers_name
- Step 2: Create file controller. This file is a class extend Mage_Core_Controller_Front_Action in the folder: app/code/local/Magestore/Lesson12/controllers/IndexController.php
- Step 3: create Action which means a method in the above class, for example: helloAction().
class Magestore_Lesson12_IndexController extends Mage_Core_Controller_Front_Action
{
/**
* hello action
*/
public function helloAction()
{
$this->loadLayout();
$this->renderLayout();
}
}
2. Create a layout file
Layout file is a XML file which can configure controllers/Action with associated block & template. This file is put in folder: app/design/frontend/packge/theme/layout (package & theme are name of magento templates. We will discuss these in details in the later part of this lesson).
For example: To create file layout for module Lesson 12:
app/design/frontend/default/default/layout/lesson12.xml
<layout version="0.1.0"> <default> <!-- update layout for all frontend page --> </default> <lesson12_index_hello> <reference name="content"> <block type="lesson12/lesson12" name="lesson12" template="lesson12/lesson12.phtml" /> </reference> </lesson12_index_hello> </layout>
In the above example:
- <lesson12_index_hello> is the name of controller/Action needs to be configured; this controller belongs to module Lesson 12, in class Indexcontroller.php & method helloAction.
- <reference name=”content”> is the name of block which we want to do refer. . Their names are written in the root configuration of Magento. The declaration of block in this tag will be the child block of block content when rendering to HTML (app/design/frontend/base/default/layout/page.xml)
- type: name of block in the right URL of folder. Above is file Lesson.php in the folder: app/code/local/Magestore/Lesson/Block/Lesson12.php
- name: the name of block set by us
- template: We name template file with the right URL after configuring template packages in admin. In this example, we implement in the default template of Magento: app/design/frontend/default/default/template/lesson12/lesson12.phtml
3. Create a Block file
- Declare the module’s block in file config.xml
<config> <global> … <blocks> <lesson12> <class>Magestore_Lesson12_Block</class> </lesson12> </blocks> … </global> </config>
- Create file app/code/local/Magestore/Lesson12/Block/Lesson12.php with a simple method getHelloString()
- Note: The class in the block will be named precisely according to the folder path
class Magestore_Lesson12_Block_Lesson12 extends Mage_Core_Block_Template
{
public function getHelloString()
{
return 'Welcome to Lesson 12';
}
}
4. Create a Template file
File template has the extension .phtml which can contain HTML, PHP, CSS, JAVASCRIPT code… In this example, we create a template file with a simple HTML & PHP code as: app/design/frontend/default/default/templste/lesson12/lesson12.phtml
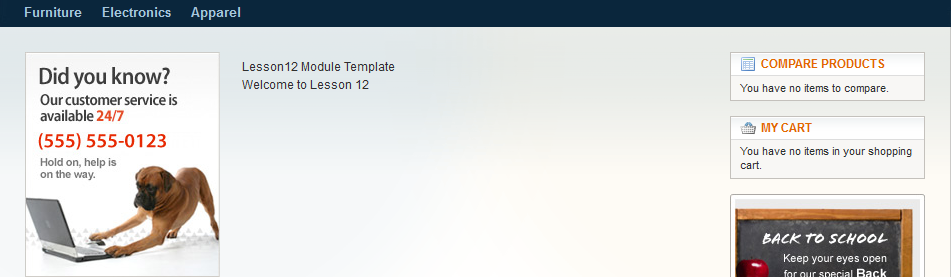
<div class="lesson">
<?php echo $this->__('Lesson Module Template') ?>
<br/>
<?php echo $this->getHelloString() ?>
</div>
In which function getHelloString is generated in the corresponding block of Lesson 12 using object $ this
Note: The characters want to be shown on frontend should be called out by PHP command, for example, $this->__(‘Lesson Module Template’) This enables using Magento language interpreting system. After finishing these steps, we can save the direct link and test in the browser:

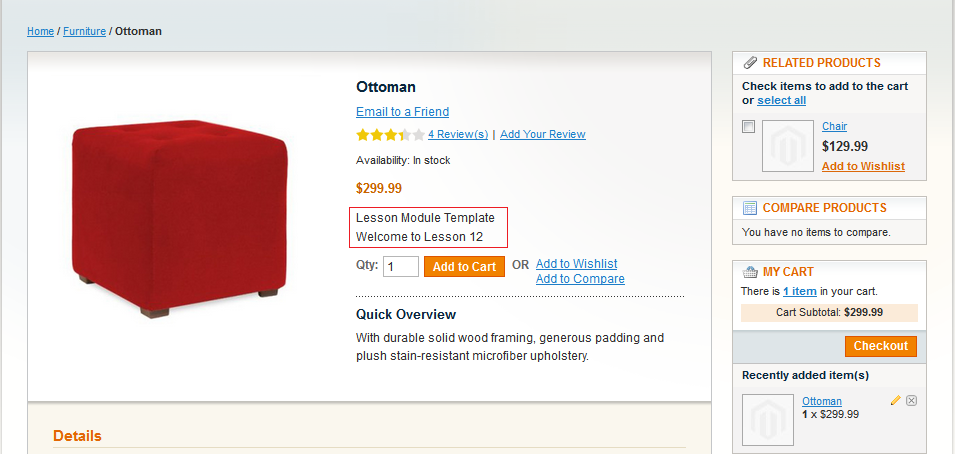
If you want to insert template into an existing page for example product pages without any intervention to Magento module core, we follow these steps:
- Firstly, go to the Magento layout core file see if the blocks have been written by this modules: app / design / frontend / base / default / layout / catalog.xm. We can easily notice that there is block “product.info.extrahint” in the tag <catalog_product_view> and we will make reference to this block.
- Secondly, configure file layout:
<catalog_product_view> <reference name="product.info.extrahint"> <block type="lesson12/lesson12" name="lesson12" template="lesson12/lesson12.phtml" /> </reference> </catalog_product_view>
This example resuse the results of block and template in the above part. The page will look like this:

Welcome back to Lesson 12! In the previous part, we have finished session 1 about creating simple template on Frontend. Today we will continue with the two last sessions: Ways to configure template package & How to work with layout file of Magento.
How to configure Magento template package on Frontend
1. Steps to configure template package
To begin, you follow this path: System -> Configuration -> Design. The right side is the Package and Theme tab. These 2 tabs deal with the configuration tasks on frontend. In which, package is the name of folder following: app/design/frontend; theme is the folder containing template files which is located in the package folder.
When we create a module, information in these tabs is usally left blank, which means website uses the default template: package -> default; theme -> default.

Besides, in Magento, we can use multistore management to change the template of each individual store: Use select box on the top left to select the store you want to change, and then fill in the package and theme corresponding to that store.

2. About Magento Fall – Back Design
Magento Design Fall-Back is used to render themes from the Magento basic templates. The fall-back hierarchy is described from: Custom_theme -> default_theme -> base -> error.
Please take a look at the following diagram:

In a nutshell, Design Fall-Back process includes 4 steps:
– Search the request file in the folder:
- app/design/frontend/custom_package/custom_theme/
- skin/frontend/custom_ package/custom_theme
– If not finding it, please search in the folder:
- app/design/frontend/custom_package/default
- skin/frontend/custom_package/default
– In case you are still unable to look for the request file, continue searching in the folder:
- app/design/frontend/base/default
- skin/frontend/base/default
– The error notification will be displayed if the file cannot be found.
3. Turn on template_path_hint
For a Magento programmer or a starter with Magento, there is a way to show which block and template is displayed in a page. You can use “template_path_hint” funtion by a few minor tasks in admin as follows:
From admin page, select: System -> Configuration -> Developer
In this page we show store to display template_path_hint as above suggestion. In the right content, we choose “Debug” tab and then we change the value of 2 selected boxes: “Template Path Hint” and “Add Block Name to Hints” with Yes selection. Finally, choose “Save Config”

Result: (Noted that selected store is German)

Work with the layout file in Magento
In the configuration of the layout file, in addition to the usage of block and template to create frontend of Magento, we can use available functions to insert file or the essential path like css file, javascript, TopLink, footerlink…
For example: app/design/frontend/default/default/layout/lesson12.xml
<lesson12_index_hello> <reference name="head"> <action method="addCss"> <stylesheet>css/magestore/lesson12/lesson12.css</stylesheet> </action> <action method="addJs"> <script>magestore/lesson12/lesson12.js</script> </action> </reference> <reference name="content"> <block type="lesson12/lesson12" name="lesson" template="lesson12/lesson12.phtml" /> </reference> </lesson12_index_hello>
The methods in <action>tag are written in file app/code/core/Mage/Page/Block/Html/Head.php through file layout page.xml
In the above example, you can insert more css request into file lesson12.css, which is located in the folder:
skin/frontend/default/default/css/magestore/lesson12/lesson12.css
.lesson12{
border: 1px solid red;
height: 40px;
padding: 5px;
text-align: center;
width: 150px;
}
The result will be:

Another example of using addLink function to add a link on the first page of Magento: this function is written in the Block: app/code/core/Mage/Page/Block/Htm/Toplinks.php
<default> <reference name="top.links"> <action method="addLink" translate="label title" module="lesson12"> <label>Lesson12</label> <url>lesson12/index/hello</url> <title>Lesson12</title><prepare/><urlParams/> <position>10</position> </action> </reference> </default>
In this example the function addLink is written in <default>tag aiming to be implemented in all pages of a website. The attributes of this function contain:
- Label: Label displayed link.
- Url: The path to controller / Action
- Title: The title displayed on the browser tab
- Position: Link position compared with the pre-existing link
The result will be displayed:

Finally, we should master the following knowledge after this Lesson:
- How to create controller/Action in magento
- How to configure the template package in admin
- How to create a simple template on frontend
- How to use some basic functions in xml
REFERENCE
– Lesson 11: Magento Configuration.
– Website:
https://blog.magestore.com/2012/02/08/magento-certificate-template-structure-fallbacks/
Enjoy coding and see you later. Follow us in Magento Open Course for Magento Tutorial.



