Magento 2 might be slow. You saw all those complaints on the web. But it doesn’t have to be that way. I will show you 10 proven steps you could take to speed up your M2 instance. Let’s begin.
- Time to first byte (TTFB) audit and optimization.
- 3rd-party extensions audit.
- Upgrade your hosting plan.
- Switch to production mode.
- Set full page cache storage to Varnish.
- Minify, merge and bundle CSS and JavaScript.
- Use Google PageSpeed server extension.
- PHP7.
- Defer Loading of JavaScript.
- AMP (Accelerated Mobile Pages).
1.Time to first byte (TTFB) audit and optimization
TTFB or server response time shows how long it takes for Magento to generate page’s HTML. On average it should be no more than 0.5s. To measure TTFB you can use free online tools like webpagetest.org.
To help you with time to first-byte optimization Magento 2 has a built-in feature called profiler. You can enable it by adding the following line at the top of index.php:
$_SERVER[‘MAGE_PROFILER’] = ‘HTML’;
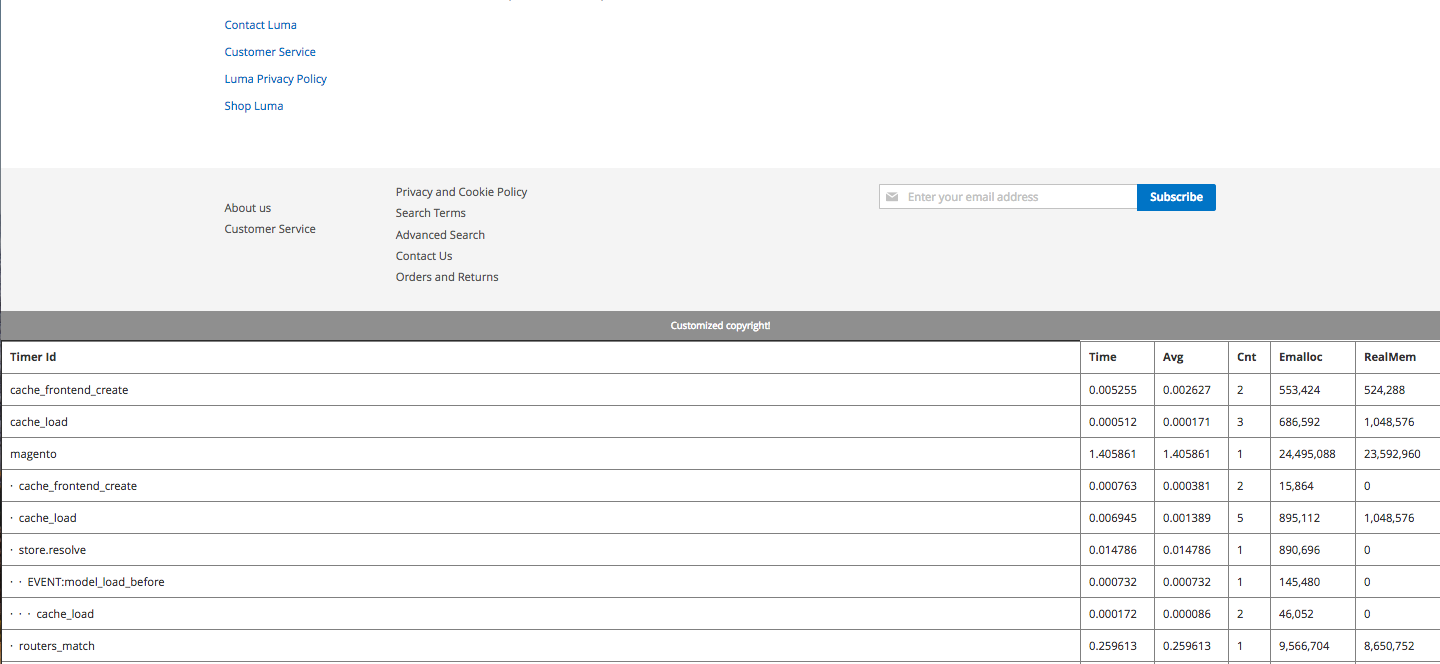
Profiler outputs a trace with code blocks and time spent running them. You can find a trace at the bottom of a frontend page:

The most important columns are:
– Time – time spent running a particular code block
– Cnt – how many times a code block was run
One thing to remember – profiler entries are nested. Top level entry time includes all of its children’s times. That means you need to start with entries that have no children. Optimize them first then work your way up to the top.
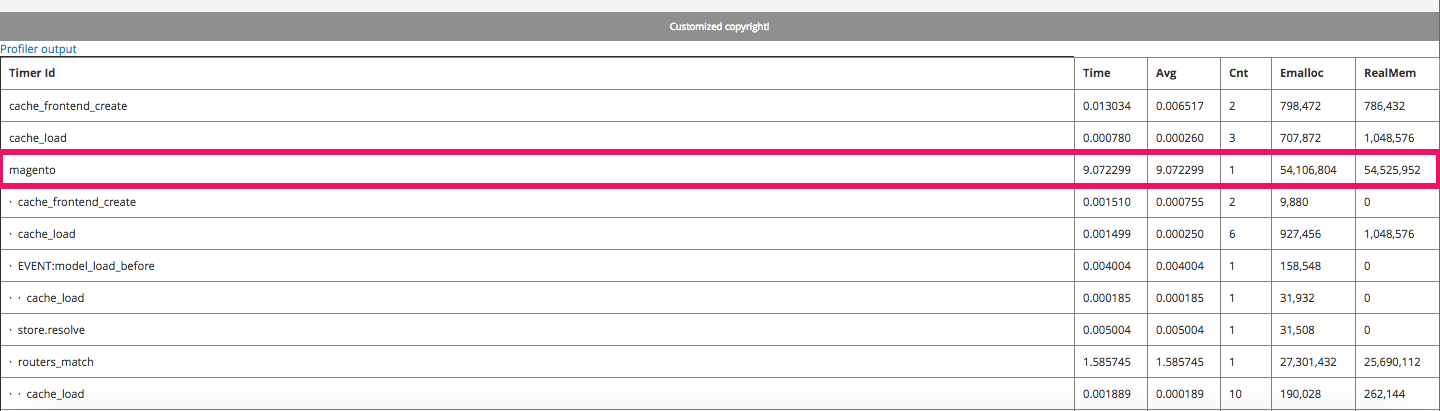
For example here is a trace of one of my client’s live site:

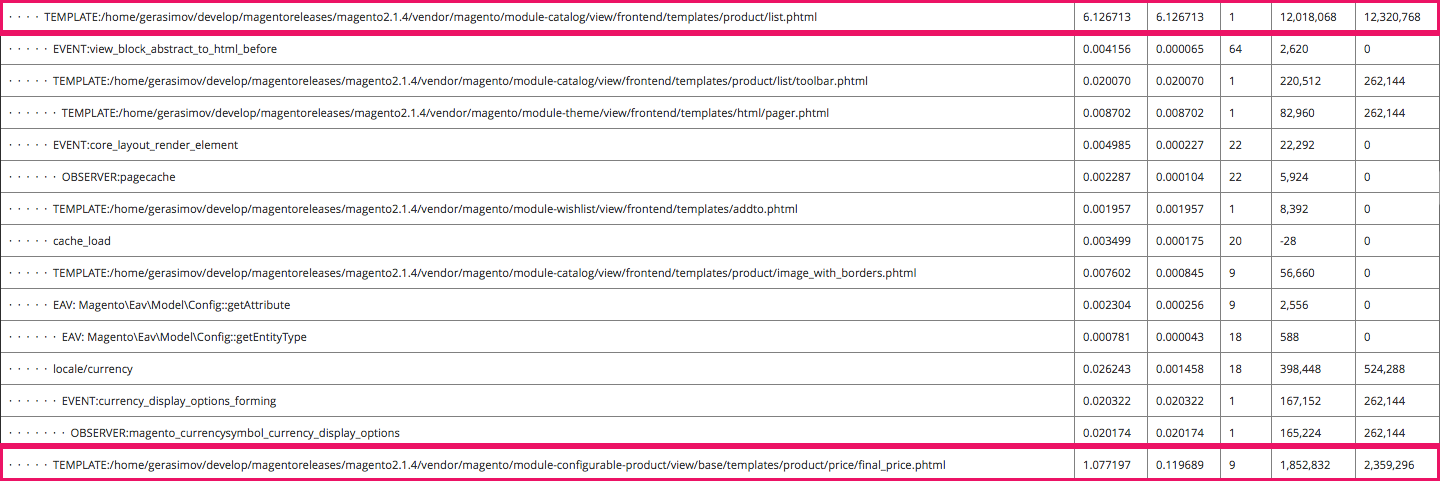
We see that Magento takes over 9s (!). Do we need to optimize it? No. We need to go deeper and inspect its children. Then children of children and so on to find the function call or code block that takes the most time. In our example if we scroll down we see two templates that took pretty long to be executed:
Go and open up product/list.phtml. See if you spot poor PHP code. An example of unoptimized code would be loading Magento model in the loop:

<?php foreach($productCollection as $product): ?>
…
$product = $productFactory->create()->load($product->getId());
…
<?php endforeach ?>
2. 3rd-party Extension Audit
This is a light and easier version of time to first-byte optimization. You need to find custom plugins or extensions that slow down your Magento 2 site.
The theory behind this step is simple. Magento core was written by experts. 3rd-party extensions are written by average programmers at most. With average skills and little appreciation for performance benchmarks. Thus we have custom plugins that might significantly increase page load time.
Get a list of all 3rd-party extensions you installed. Then disable them one by one and benchmark speed metrics using, for example, webpagetest.org website. Once you identify abusers contact its vendors. Let them know their extensions slow down your site. Ask for a patch. Or simply find an alternative, benchmark it to see if it performs faster. This is an iterative process: install, benchmark, keep it or toss it.
3. Upgrade your hosting plan
The simplest ( but not the cheapest ) way to speed up Magento 2 is to throw more hardware resources at it. If you don’t want to bother with TTFB audit then get more CPU and RAM. You will see a performance boost in 99% cases.
Try switching to one of those Magento optimized hosting companies. Nexcess, Magemojo, Lexicon etc. Just google for it to see what is available. These companies employ experts to make their servers ready to run Magento specifically. They follow best practices. You usually get better site speed for less pay compared to an average hosting.
4. Switch to Production Mode
Magento 2 has three running modes: default, developer and production. The latter is designed for optimal performance and is much faster than the first two.
To find out what mode you are running issue this ssh terminal command:
php bin/Magento deploy:mode:show
To switch to production mode run:
php bin/Magento deploy:mode:set production
5. Set Full Page Cache Storage to Varnish
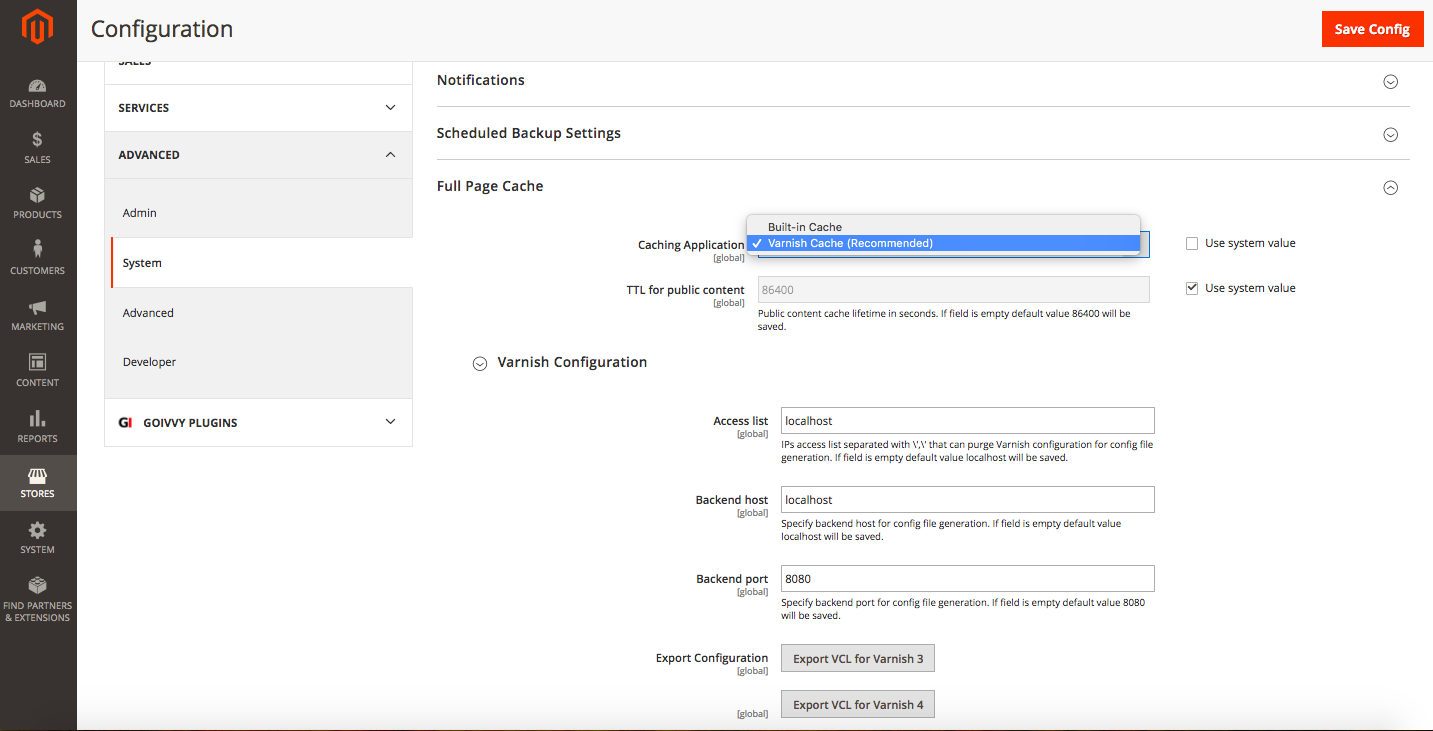
Magento 2 supports Varnish as Full Page Caching Application. In fact, it is a recommended setting for a production environment because Varnish is faster than built-in Cache.

Install and configure Varnish program on your server. Then go to Magento 2 backend menu Stores > Configuration > Advanced > System > Full Page Cache and set Caching Application for Varnish Cache. Enter desired Backend Host, Port and export VLC configuration for the version you are using. You might need help from your sysadmin to make everything work correctly.
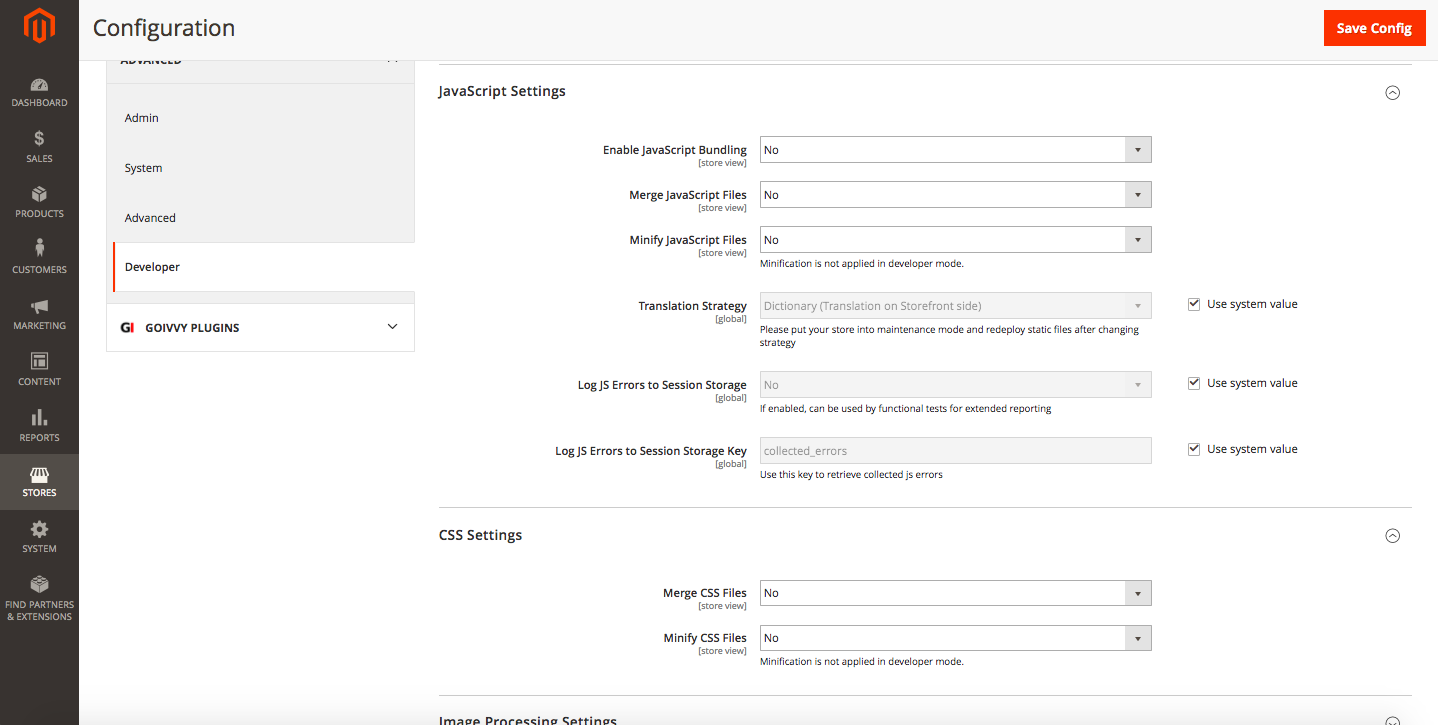
6. Minify, merge and bundle CSS and JavaScript
This option will improve frontend performance. It will make site render faster in browser.
Note: if you are running Magento 2.2+ minify, merge and bundle settings could only be changed in developer mode.
Go to backend menu Stores > Configuration > Advanced > Developer > JavaScript and CSS Settings.

Set Merge, Bundle, Minify CSS and JS to Yes. Keep in mind that minification only works in production mode.
7. Google PageSpeed Server Extension
Google is making the web faster. In an attempt to do so they developed (and keep maintaining ) a special server module – PageSpeed https://developers.google.com/speed/pagespeed/module/ . It takes care of most frontend optimization requirements – image resizing, image compressing, HTML minifying, CSS and JS deferring etc.
There are precompiled versions for Apache and Nginx web servers. Ask your sysadmin to install PageSpeed Module. Configuration is pretty simple. An example for Nginx:
pagespeed on;
pagespeed FileCachePath /var/cache/pagespeed;
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters defer_javascript,prioritize_critical_css,extend_cache;
Personally, I use PageSpeed for on-the-fly image optimization and it works just great. It is a must-have for complex eCommerce sites with lots of SKUs and product pictures.
8. PHP7
PHP7 is the fastest version of the popular interpret engine. Magento 2 supports it out of the box.
See what version you are using. Create a file phpinfo.php in root folder with the following contents:
<?php echo phpinfo(); ?>
Now go to http://yourdomain.com/phpinfo.php in a browser and check PHP version. If you are still running ver5 contact hosting support team and ask for an upgrade. You should take advantage of a new technology.
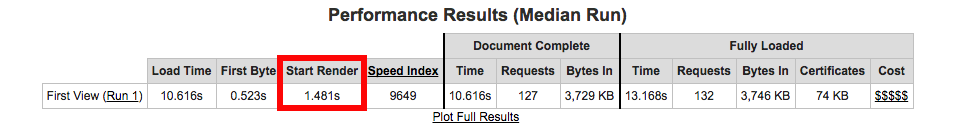
9. Defer Loading of JavaScript
To be able to render a webpage a browser needs to download and execute all page’s JavaScript. With Magento 2 it might be over 1Mb of JavaScript. Deferring parsing of JS might greatly improve start render time which is how long a user sees a white screen before elements of site starts to appear.
To minimize start render time you might want to move all JS to the bottom of a page. There are many extensions that do that. Google for them. To measure start render time you could use webpagetest.org.

10. AMP (Accelerated Mobile Pages)
Mobile is everything these days. A recent study by Smart Insights shows 33% of all eCommerce sales made using a mobile device either tablet or smartphone. And that figure is growing. You need to make mobile user experience as friendly as possible and as fast as possible. Here comes AMP.
AMP makes site pages blazingly fast on mobile gadgets. It does so by special HTML markup. What is more to that? Google favors AMP content and gives it higher search positions. How cool!
There are a couple of AMP modules for Magento 2. Personally, I haven’t tried them but I encounter sites that use them with great success. Definitely, something you should look into and try.
Summary
A fresh copy Magento 2 runs pretty fast. It is various customizations, themes and 3rd-party extensions that might slow it down. The only right way to fix poor M2 performance is to start with TTFB audit. Get an overview of what really happens inside your M2 instance.
Keep the number of custom plugins to the minimum. Use those from trusted sources. Always benchmark when you install a new theme or try a new extension. The practice of regular speed benchmarks can identify a hidden performance problem in no time.
About an author: Konstantin Gerasimov is a Certified Magento Developer. He specializes in Magento speed optimization, backend customization and extension development.





1 Comment
Thanks for sharing this informative as much relate to my concern going with Magento-2 performance was founded your news appreciated author!