Happy to see you guys again!
After publishing How to install Magento 2, I got many questions related to updates & changes in Magento 2.0 compared with the previous version.
So, today I decide to write a blog post with a specific example in order that you will have a clearer picture: How to create a simple module in Magento 2.0.
Hope you will find it interesting.
Now, let’s go.
Resource for you:
How to create a Magento 2 theme
Learn everything of Magento 2 with Magento 2 tutorial – Learning from the scratch
Magento extensions / Magento 2 extensions
Magento Affiliate Module/ Magento Affiliate Software
Or if you can’t do it yourself, you could hire a Magento developer.
1. Create module in Magento 1.0
In Magento 2 create module is easier in comparison with Magento 1.
(Namespace: Magento, Module Name: Hello)
Firstly, I want to mention about way to create a simple module in Magento 1.0 so that you can make a comparison between this version with the upcoming one: Magento 2.0. Yes, we have to understand how to create Magento 1.x module before going to create Magento 2 module!
Example link on local host: http://localhost/magento20/hello/index/index
-
Step 1: Declare your module in folder: app/etc/
In the first step of this Magento 2 module tutorial, you have to declare your module in folder:
<?xml version="1.0"?> <config> <modules> <Magento_Hello> <active>true</active> <codePool>local</codePool> </Magento_Hello> </modules> </config>
-
Step 2: Module configuration
In the step 2 of this Magento 2 module development, you have too
– Creat a controller : app/code/local/Magento/Hello/controllers/IndexController.php
class Magento_Hello_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
$this->loadLayout();
$this->renderLayout();
}
}
– Creat a block : app/code/local/Magento/Hello/Block/Hello.php
class Magento_Hello_Block_Hello extends Mage_Core_Block_Template
{
// write function here
}
– Creat a configuration file config.xml : app/code/local/Magento/Hello/etc/config.xml
<?xml version="1.0"?> <config> <modules> <Magento_Hello> <version>0.1.0</version> </Magento_Hello> </modules> <global> </global> <frontend> <routers> <magento_hello> <use>standard</use> <args> <module>Magento_Hello</module> <frontName>hello</frontName> </args> </magento_hello> </routers> <layout> <updates> <hello> <file>hello.xml</file> </hello> </updates> </layout> </frontend> <global> <blocks> <hello> <class>Magento_Hello_Block</class> </hello> </blocks> </global> </config>
-
Step 3: Create a Frontend Template
In step 3 of this Magento 2 module tutorial, you have to create a front end template:
– Write a file layout : app/design/frontend/default/default/layout/hello.xml
<layout version="0.1.0"> <hello_index_index> <reference name="root"> <action method="setTemplate"><template>page/1column.phtml</template></action> </reference> <reference name="content"> <block type="hello/hello" name="hello" template="hello/hello.phtml"/> </reference> </hello_index_index> </layout>
– Push/Place content to file template hello.phtml
“This is a simple module in Magento 1.0”
When you access url http://localhost/magento20/hello/index/index, the browser will display: “This is a simple module in Magento 1.0”
Above is the first part of this post, now to continue with this Magento 2 module development post, we will see:
2. Differences between Magento 1.0 and Magento 2.0
We are going to create Magento 2 module, we have already understand how to create a Magento 1.x module now in this Magento 2 theme development tut we need to make sense:
What are the differences between Magento 1.x and Magento 2? Here is the Magento 1.x vs Magento 2 comparison table:
Magento 2 vs Magento 1.x comparison:
| Magento 1.0 |
Magento 2.0 |
| Folder app/code includes subfolders: core, community, local | Folder app/code includes subfolders Magento and Zend. In Magento 1.0, Magento and Zend are subfolders of the folder core |
| Codes created by developers are located at app/code/local or app/code/community | Codes created by developers are written directly in app/code. There is no difference between local and community |
| Module declaration file is a xml file in app/etc/modulesEg: Module Checkout in Magento Core is declared in app/etc/modules/Mage_All.xml | Module declaration file is always module.xml which is written directly to folder etc in the moduleEg: module Checkout in Magento Core is declared in app/code/Magento/Checkout/etc/module.xml |
| Layout and template are saved in folder app/designEg: app/design/frontend/default/default/layout | Layout and template are saved in the folder “View” in the module. The folder is the same level with some folders like: Block, Controller, Helper, Model, etc. in the moduleEg: app/code/Magento/Hello/view/frontend/layout |
In this Magento 2 module tutorial, I give you some basic differences between Magento 1.0 and Magento 2.0 so that you can easily visualize the folder structure in Magento 2.0. Thus, creating a Magento 2 module is just a breeze. For deeper understand, move to the next part & practice in this Magento 2 module development :
3. Create module in Magento 2.0 in simple
Voila, You have already not only know how to build a module in Magento 1.x but also understand the basic differences between Magento 1.x and Magento 2, Now we start to create our first Magento 2 module!
(Namespace: Magento, Module Name: Hello)
Example link on local host: http://localhost/magento20/hello/index/index
-
Step 1:
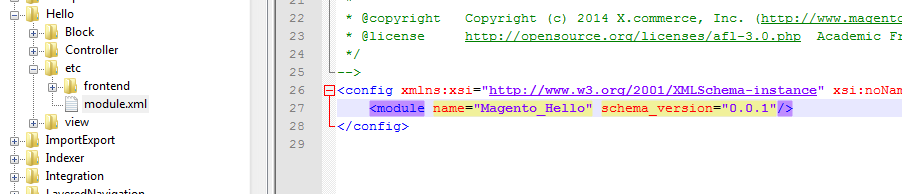
In the first step of this Magento 2 module development, you have to write the file module.xml in app/code/Magento/Hello/etc/module.xml to declare the module.
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd"> <module name="Magento_Hello" schema_version="0.0.1"/> </config>

-
Step 2:
In step 2 of this Magento 2 module development you have to create many things:
– Create controller and action:
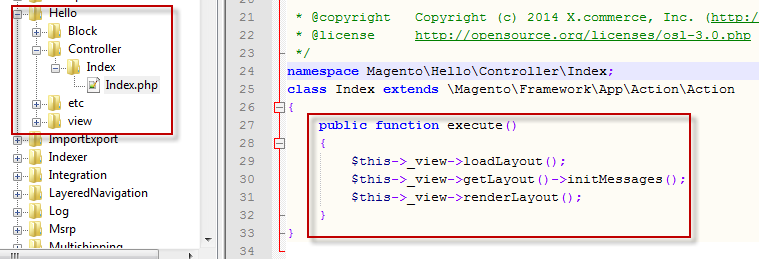
– Create the file Index.php in app/code/Magento/Hello/Controller/Index/Index.php
Folder Index plays the role of controller, while Index.php is action. The executive function of action Index is execute()
namespace Magento\Hello\Controller\Index;
class Index extends \Magento\Framework\App\Action\Action
{
public function execute()
{
$this->_view->loadLayout();
$this->_view->getLayout()->initMessages();
$this->_view->renderLayout();
}
}
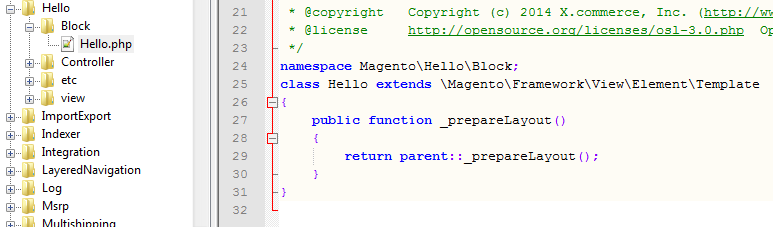
– Create a Block:
app/code/Magento/Hello/Block/Hello.php
namespace Magento\Hello\Block;
class Hello extends \Magento\Framework\View\Element\Template
{
public function _prepareLayout()
{
return parent::_prepareLayout();
}
}
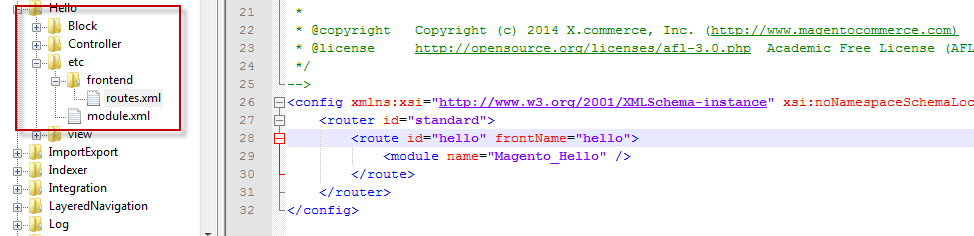
– Write configuration file: /app/code/Magento/Hello/etc/frontend/routes.xml
– In Magento 1.0, every information about router, events of frontend and backend is declared in Magento/Hello/etc/config.xml. However, in Magento 2.0, file config.xml only configures the default configuration value in tag <default>
+) Information about router of frontend will be reported in:
Magento/Hello/etc/frontend/routes.xml (it is similar to backend)
+) Event of frontend will be declared in: Magento/Hello/ect/frontend/events.xml (it is similar to backend)
In the scope of a simple module, we only declare routers in Magento/Hello/etc/frontend/routes.xml
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd"> <router id="standard"> <route id="hello" frontName="hello"> <module name="Magento_Hello" /> </route> </router> </config>
-
Step 3: Create a Frontend Template
In Magento 2 module development, the most interesting part is creating front-end template:
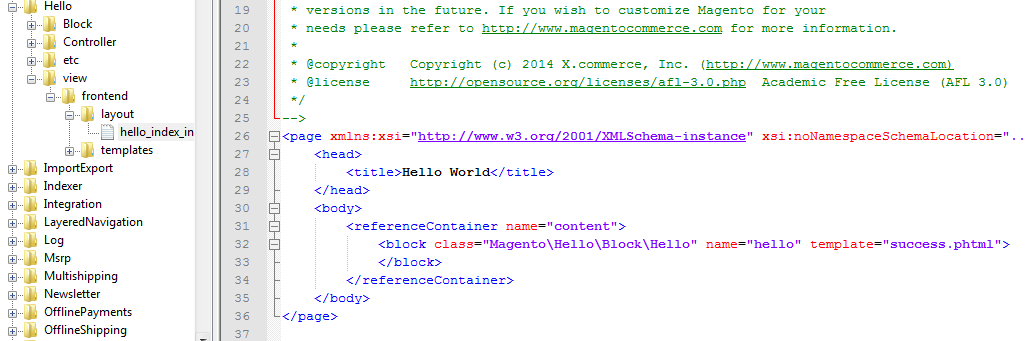
– Write a layout file: app\code\Magento\Hello\view\frontend\layout\hello_index_index.xml
Name of layout file is really important in this step. It will be named after the structure:
router name_controlle namer_action name
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <block class="Magento\Hello\Block\Hello" name="hello" template="success.phtml"> </block> </referenceContainer> </body> </page>
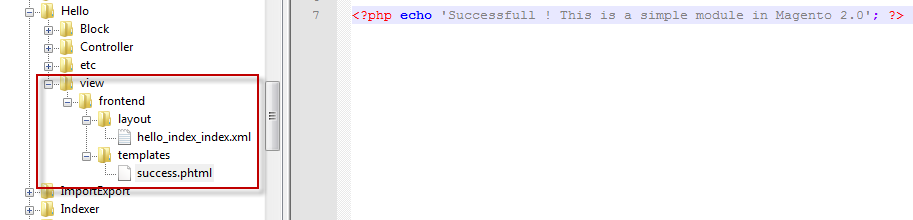
Then, we create a file success.phtml as reporting in layout file:
app\code\Magento\Hello\view\frontend\templates\success.phtml
<?php echo ‘Successful! This is a simple module in Magento 2.0’; ?>
-
Step 4: Activate Magento_Hello extension in configuration file
This is the final step in this Magento 2 module development:
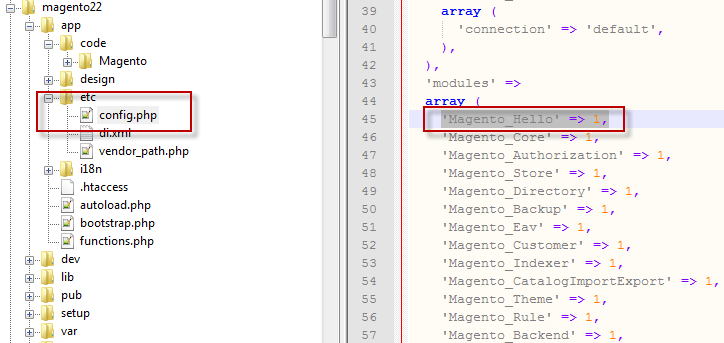
– Open the file app/etc/config.xml
– In the array ‘module’, add the element: ‘Magento_Hello’ => 1,
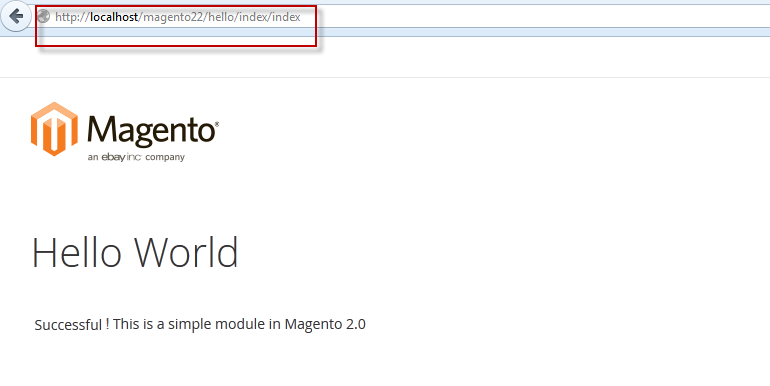
You have known all the steps to write a simple module in Magento 2.0. When you run the link: http://localhost/magento20/hello/index/index the result will be shown as the following:
FINISH!!!!
Above is an ultimate guide about How to create Magento 2 module step by step – The most detail and clear tutorial on the Internet ever about Magento 2 module tutorial.
Thank you so much for following my tutorial. To never miss any helpful guide to Magento 2.0, subscribe to our blog post by leaving your email below.
[mc4wp_form]
If you have any questions, drop a comment below so that I can help you 🙂
[WpProQuiz 1]












13 Comments
Hello Blanka,
On Step 4, looks like the Extension developers need to instruct users to copy and paste the codes in config.php. If this method is automated Like we have in Magento 1.* version where we just extract the package and paste the contents into the folders, it will be well and good.
Thanks for this Excellent post. Looking forward for tutorial to create a simple module with Database.
Thank you,
Francis.
Thank you so much for your comment. We will keep updating tutorial about Magento 2, so let’s follow us 🙂
Hi Blanka,
I see most of all module in magento 2.0 using the file Magento//view/frontend/web/requirejs-config.js . But I don’t know where is magento include it. Can you help me?
Thank you.
zerokool
Hello,
I have follow full tutorial with full accuracy but I’m getting 404 error.
I’m using Magento ver. 0.74.0-beta4
Is in this version compatible with this tutorial ?
Hi,
Thanks for this excellent post. Looking forward for tutorial to create admin simple module.
Thanaks,
Steve
I have followed all the steps but when I entered URL it says….
There has been an error processing your request
Exception printing is disabled by default for security reasons.
Error log record number: xxxxxxxxxxxx
When I checked the report file xxxxxxxxxxxx it says :-
“Attribute ‘setup_version’ is missing for module ‘Iflair_Topproducts’.”
Then I changed the line :-
to
now error report file says :-
“Please upgrade your database: Run “bin/magento setup:upgrade” from the Magento root directory.
The following modules are outdated:
Iflair_Topproducts schema: current version – none, required version – 0.1.0
Hello,
I have followed full tutorial and implemented it but I’m getting 404 error.
I installed Magento2. and I don’t found code folder in ‘app’ directory. In app folder I only found 2 directory, design and etc. Can you please help me. is it correct installed or not.
I copy pasted the whole example for Magento 2 and getting “page not found” error. Can you please guide me how to create a custom controller in Magento2, I want this to create websevices for mobile apps.
Hello
Here your are not discussing about registration.php file, is this possible to install module without registration.php ???
Please reply as soon as possible.
Thanks.
Hi there, i realize there is a typo in Magento 2.0 step 4,
“app/etc/config.xml” supposed to be “app/etc/config.php”
Hi, I would just like to ask if there is a way for the module to inherit the current theme and how to implement this? any help would be great thanks.
regeneration.php not discussed in this module any reason?