As everyone may notice, smartphone and tablet adoption has increased rapidly. In a Business Insider 2013 report, 54% of adults in the U.S. own smartphones, and about 25% own tablets. In roughly 3 years, the number of tablets alone will overtake the number of PCs. By 2016, about 450 million tablets will be sold worldwide a year. That is why many eCommerce businesses have paid more attention to going mobile.
Building both desktop and mobile versions was a popular solution a few years ago. However, responsive website has become the emerging trend you should consider today.
To help some newbies get acquainted with the new design technology, today’s post will give a brief introduction and list the 6 top benefits of responsive website design for eCommerce businesses.
What is a Responsive Website Design
Responsive website design is a web design approach in which design and development should respond to users’ behaviors and environment based on screen size, platform, and orientation.

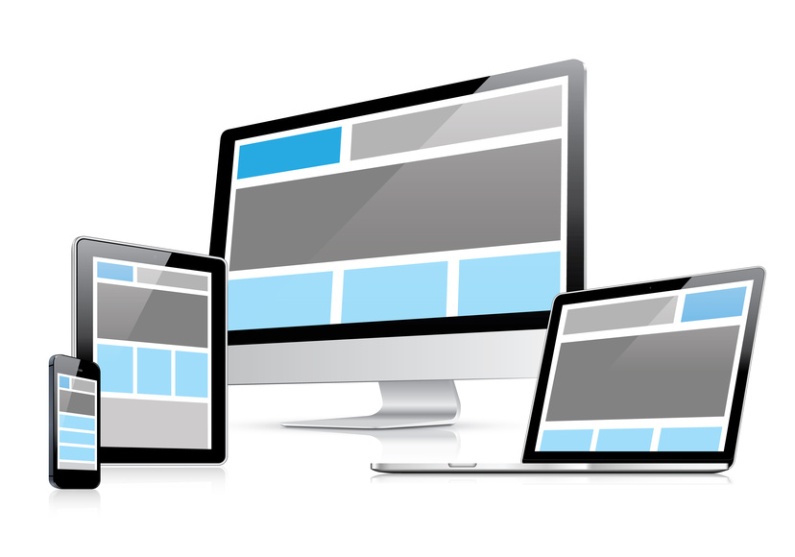
The aim of a responsive website is to provide an optimal viewing experience across a wide range of devices such as Kindle, tablets, smartphones, desktop computer monitors, and so on.
The site can adapt the layout to the viewing environment by using fluid, flexible images, media queries, and server-side components.
• The fluid grid concept calls for page element sizing to be in relative units like percentages, rather than absolute units like pixels or points.
• Flexible images are also sized in relative units, to prevent them from displaying outside their containing element.
• Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.
• Server-side components in conjunction with client-side ones such as media queries can produce faster-loading sites for access over cellular networks and also deliver richer functionality/usability avoiding some of the pitfalls of device-side-only solutions.
6 Benefits of Responsive eCommerce Website Design
1. Optimal User Experience
According to a study by Morgan Stanley, 91% of all smartphone users have their phones within an arm’s reach 24 hours a day and 7 days a week. Therefore, making your sites quickly accessible on mobile devices is necessary. In responsive design, the device does the work and automatically adjusts according to a device’s screen size (large or small) and orientation (landscape or portrait). It switches between these options on the fly.
2. Flexible Site Management
If you have two versions for your website – one desktop version and one additional stand-alone mobile version, you must be cautious of losing traffic to the main website. You will have to take twice the effort to manage 2 different sites and run the risk of duplicate content.
Responsive design enables more accessible and less time-consuming management of a single site. The administration interface is flexible and optimized and you as a business owner can easily access it on every screen and device.
3. Improved Brand Reputation
If it were some years ago, visitors might accept a business’ fragmented website on an alternative platform to a PC one. However, contemporary websites have improved their standards, thus raising visitors’ expectations and requirements. They expect a company’s website to look good on any device, no matter what device they are on. If you don’t meet their expectation, you are likely to spoil your impression and even your reputation to your prospects.
Offer your customers a fluid experience and be ahead of their expectations. This is a way to get their satisfaction and encourage good words about your brand.
 4. Cost Reduction
4. Cost Reduction
That building a responsive is more affordable than building separate e-commerce or mobile website is a controversial topic. In terms of cost, designing a responsive website is more expensive. However, it has a wide range of advantages. You need only one version instead of many ones for each kind of device such as desktop, mobile, kindle, tablet, and so on. In addition, creating apps for each device requires more capital.
5. Increased Invisibility
One of the factors affecting the results of search engines is how many times your content is shared on social media channels. However, apps are impossible for every customer to share; they are only visible to one who downloads apps. And mobile websites provide links that fail to translate to desktop users without appearing fragmented, hindering web content from being seamlessly shared and spread.
Google favors responsive websites because it is easier to interact with, share, and link to your content. This platform also helps Google’s algorithms assign the indexing properties for the content and no redirection is needed for users to get to the device-optimized view.
6. Higher Conversion Rates
A robust mobile experience can lead to stronger conversion rates in the future. A ForeSee Results report said 54% of respondents that are “highly satisfied with their mobile experience are more likely to consider the company next time they want to make a similar purchase, and twice as likely to buy from the retailer’s mobile channel again.”
Offering your customers a seamless feeling through their shopping process will also help reduce abandoned cart rates.
Take-aways
It is reasonable to presume that the market for smart devices is trending one way, while PCs are trending the opposite. Therefore, it is time for retailers to adjust their mindset when it comes to online shopping and embrace the opportunities.
Now it’s time to review your own stores. Have you used a responsive website? If you say “already”, you should keep improving your sites to satisfy customers. If your answer is “yet”, begin right away or you will miss potential business opportunities with competitors.
Any other ideas? Feel free to give your comments.






4 Comments
is this site is any information about fresher’s magento learner who has no experiance of any type of magento module ???
hmm.. think deepley
Nice blog about the responsive website design.
Thank you for providing us with this information.
Thank you for sharing this useful ecommerce business knowledge.